学生制作物展示
電気や情報に精通するEEICの学生が作成した
創意工夫ある展示物の数々をご覧ください
BDM
作品名
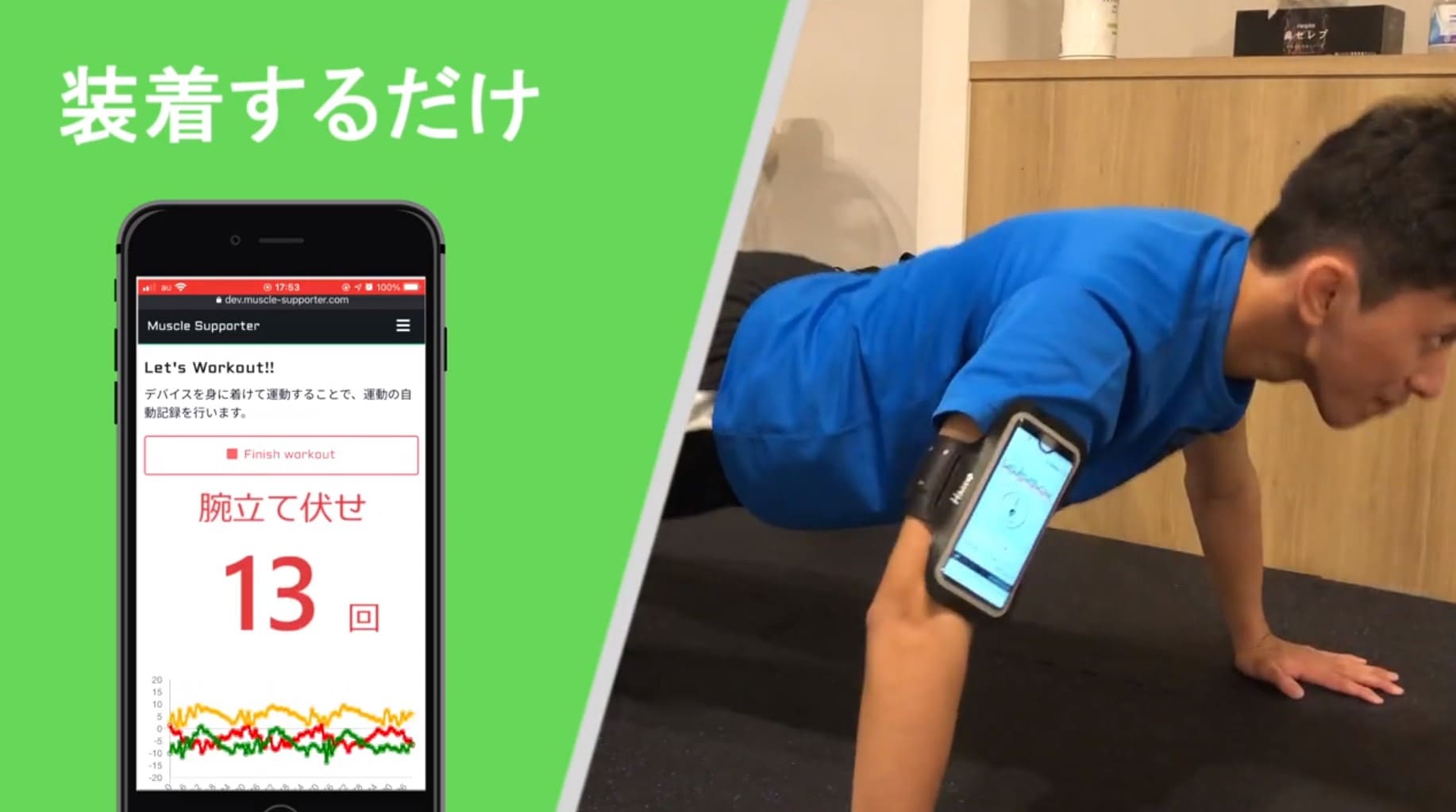
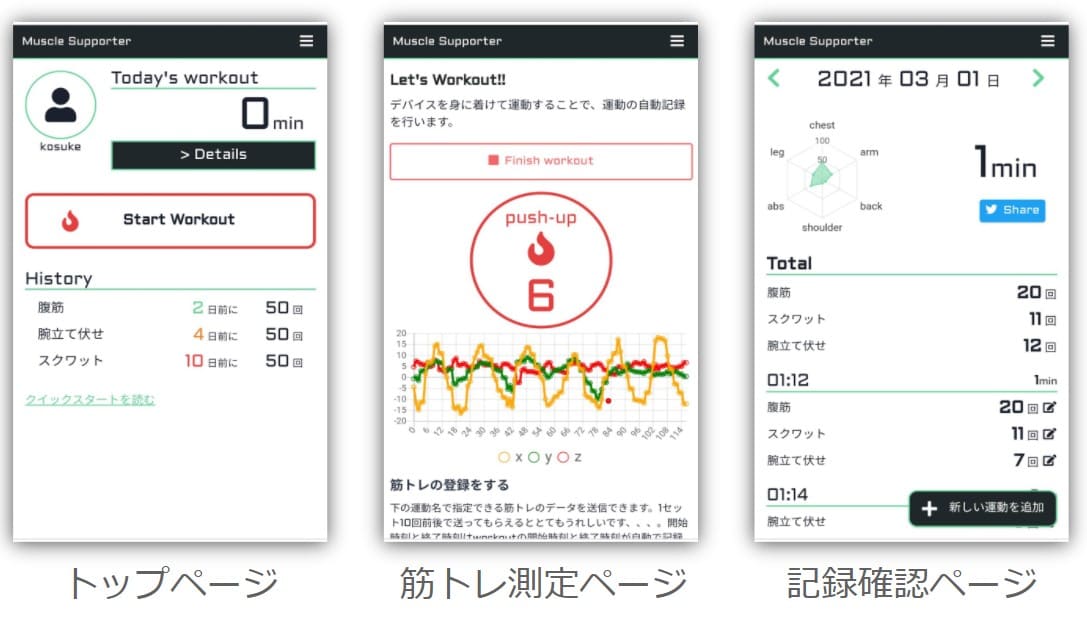
Muscle Supporter
制作者:山本恒輔、下島銀士
概要
筋トレをする際に、何を何回やったか記録するのがめんどくさいという悩みを解決してくれるデバイスを作成しました。装着するだけで筋トレを自動で判別、回数も同時に記録し、アプリでいつでも確認できるシステムです!
作成方法
装着したデバイスで筋トレ中の人間の加速度を計測し、機械学習を用いることで筋トレの判別をしています。また、加速度の周期的な変化から回数の予測を立てています。データを取得するデバイスから、計測したデータを管理するアプリまですべて作るのが大変でした。
作品名
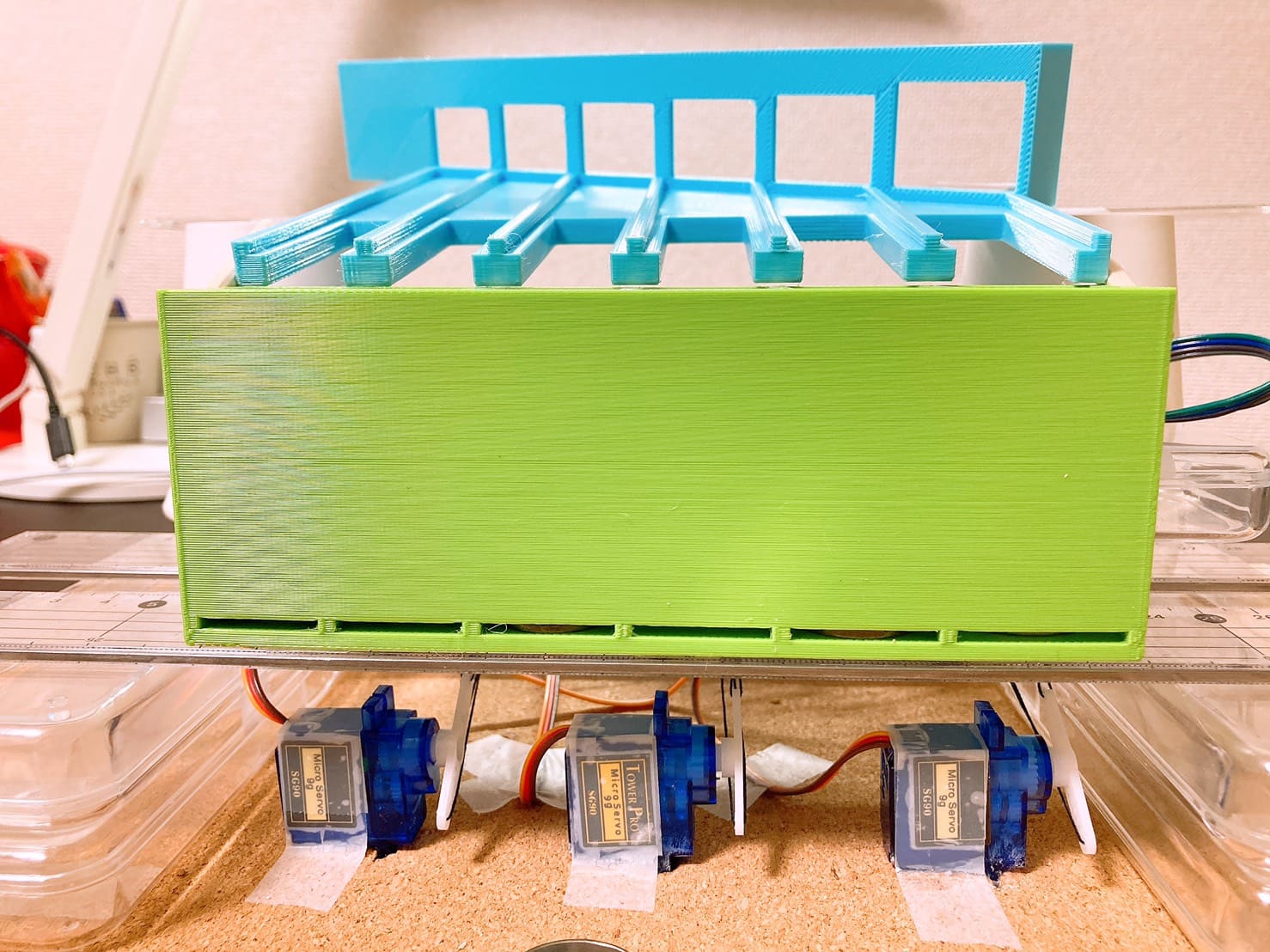
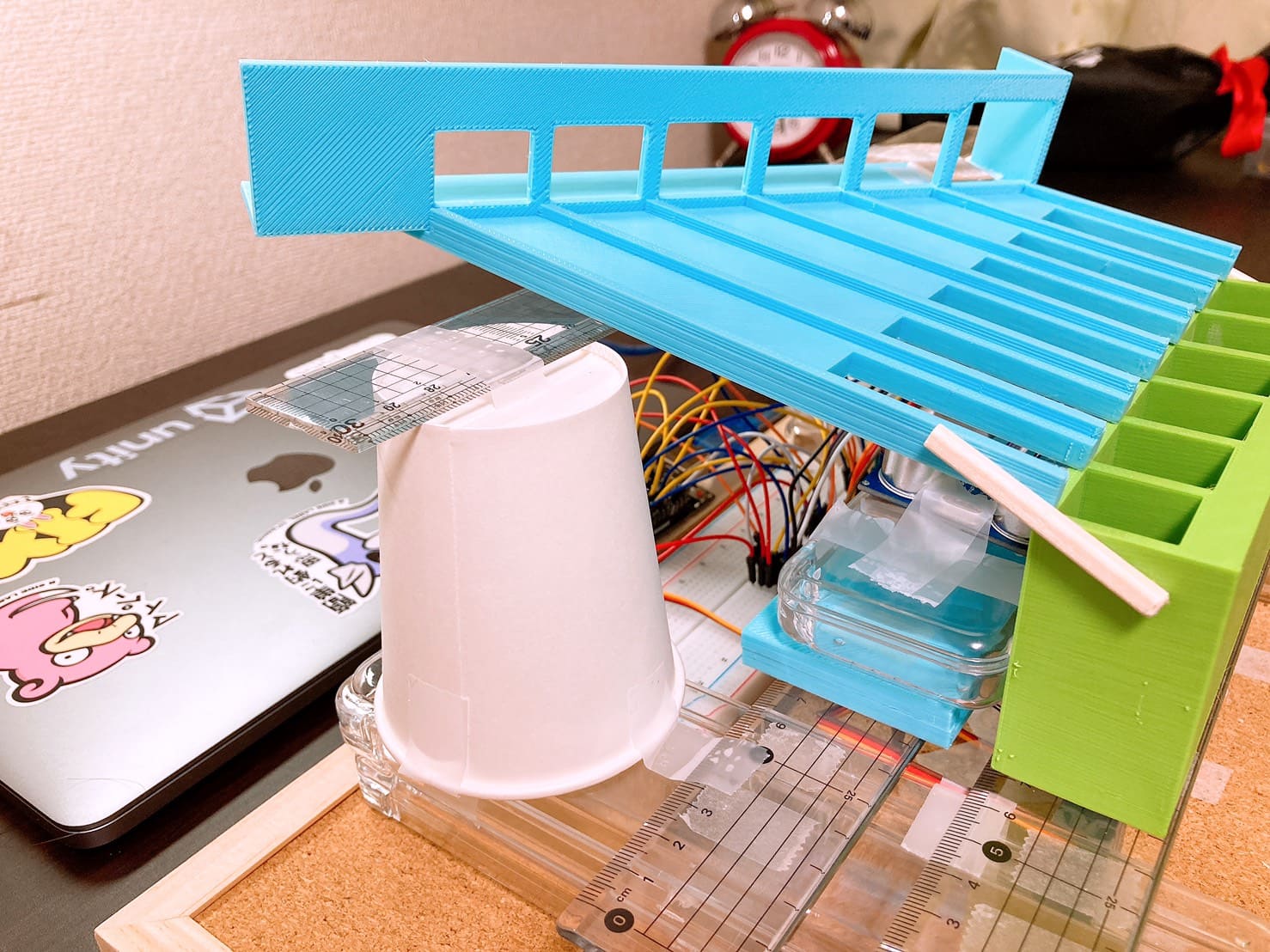
Money Laundering Piggy Bank
制作者:金安真央、林ゆり
概要
一瞬でお金を増やせる貯金箱です。コインを投入すると、それより1ランク額面が高いコインが手に入る夢のようなシステムです。また、あなたが怪しいスジからコインを手に入れたとき、足のつかないこのマシンでロンダリングができます!
作成方法
コインの直径の微妙な差を利用して正確に仕分けするため、3Dプリンターを用いて精巧な設計をしました。コインの投入を距離センサで検知し、サーボモーターを駆動して別のコインを押し出します。動作の成功率を上げるのに苦労しました。
作品名
ハーブティーブレンダー
制作者:米澤圭吾、坂本祐輝
概要
ハーブティをいちいち手でブレンドするのは面倒だと感じ、開発しました。画面に表示されるブレンドの種類を選ぶだけで簡単にハーブティーをブレンドすることができます。また、お好みに合わせてオリジナルブレンドを作ることもできます。
作成方法
ハーブを一定量取り出す仕組みとしては、筒の中に螺旋状の棒を入れ、その棒にモータを取り付けて回転させることで茶葉を押し出すというものになっています。タッチパネルの部分については、PythonのKivyというGUIライブラリを使用しました。
作品名
読みとーるオルゴール
制作者:非公開
概要
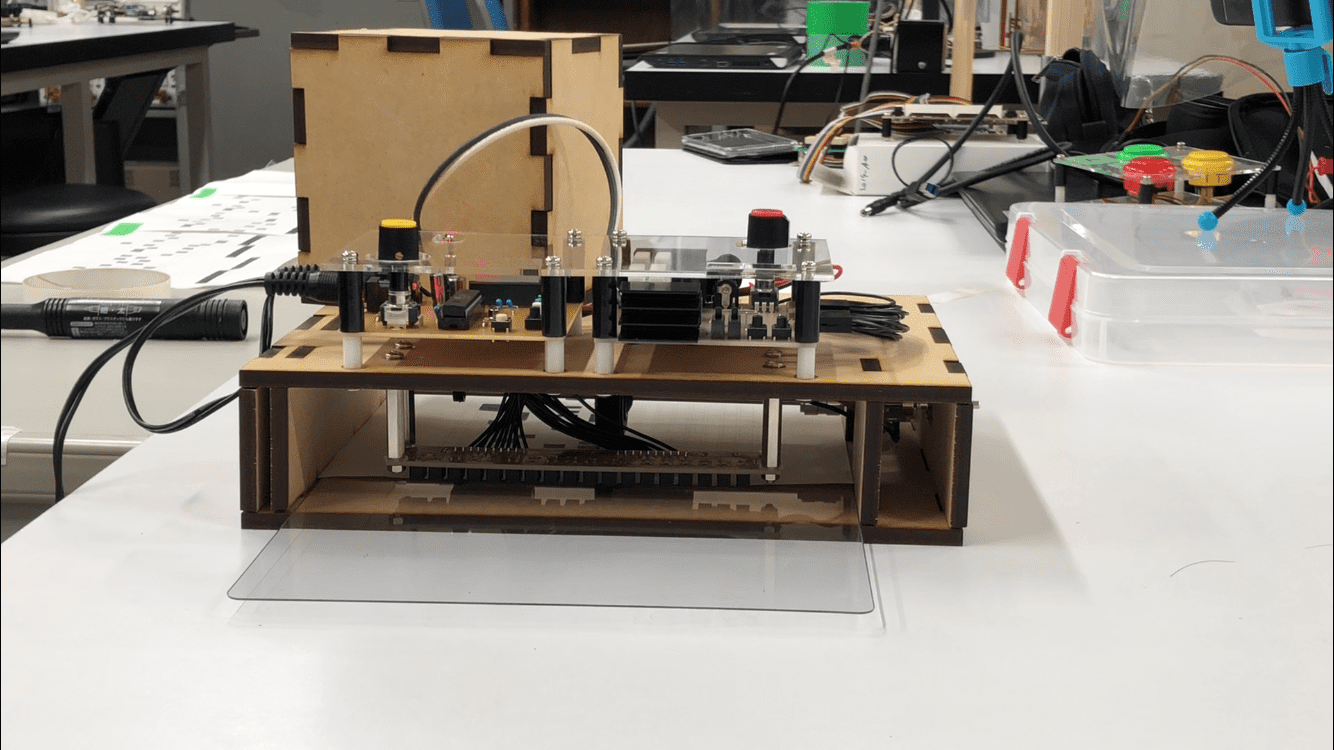
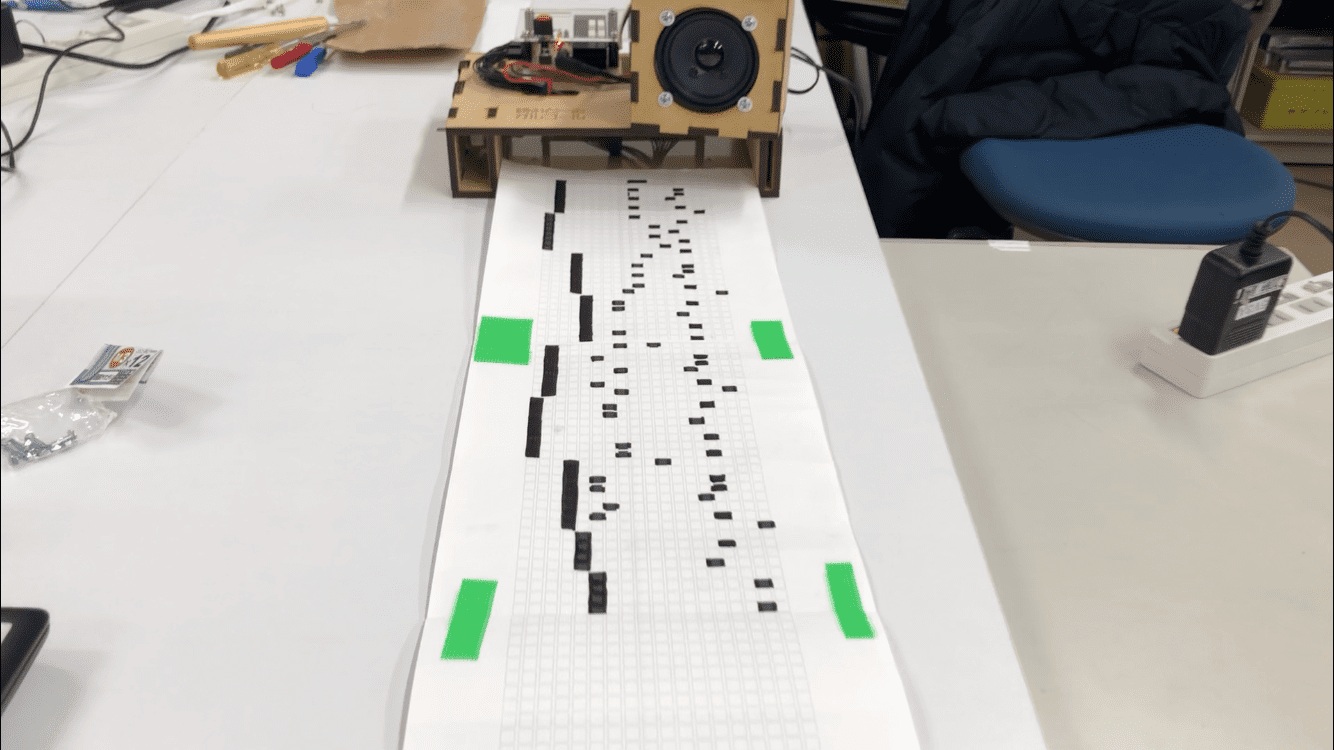
・最大18音階に対応。音階プリセットは事前にプログラミング可能(4種類まで)。
・プリンターを参考に、モーターとゴムタイヤを使った自動紙送り機構を作製。マイコンによる速度調整でBPMを変化できます。・組み込みのアンプ回路で、5V単電源でも大音量を出力します(AB級プッシュプル・BTL接続)。
・マイコンによる信号処理により、理論上任意の音声波形を出力可能。
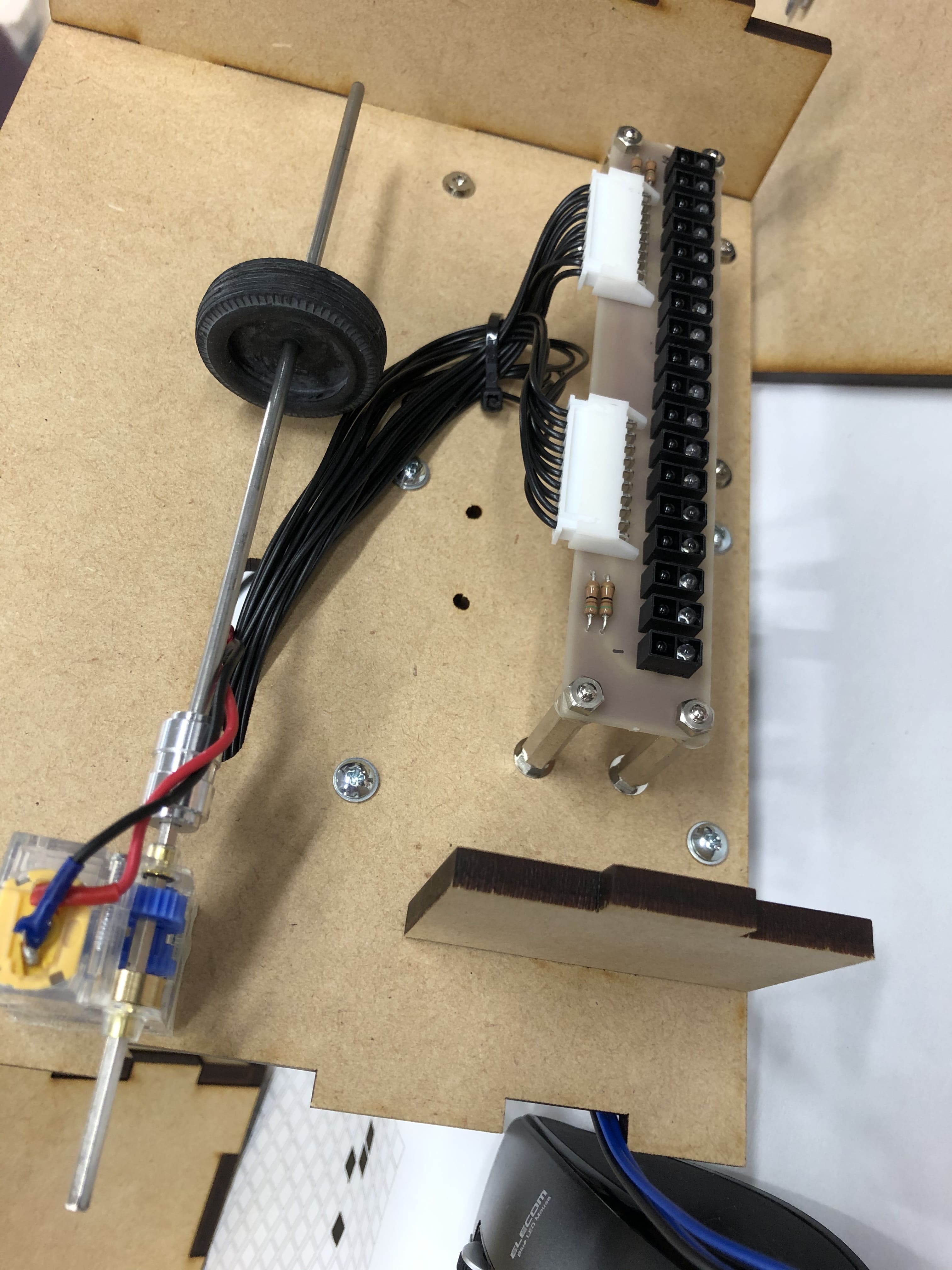
作成方法
私たちの制作物で最も力を入れたのが、楽譜を読み取るためのフォトリフレクタの実装です。フォトリフレクタは、LEDとフォトトランジスタからできていて、LEDで発した赤外線の反射光をフォトトランジスタが感知します。18個のフォトトランジスタが全て黒と白を正確に読み分けるために抵抗値を調節する必要があり、簡易的な基板を作成し試験を行いながら抵抗値を決定しました。試行錯誤の賜物にぜひご注目ください。
作品名
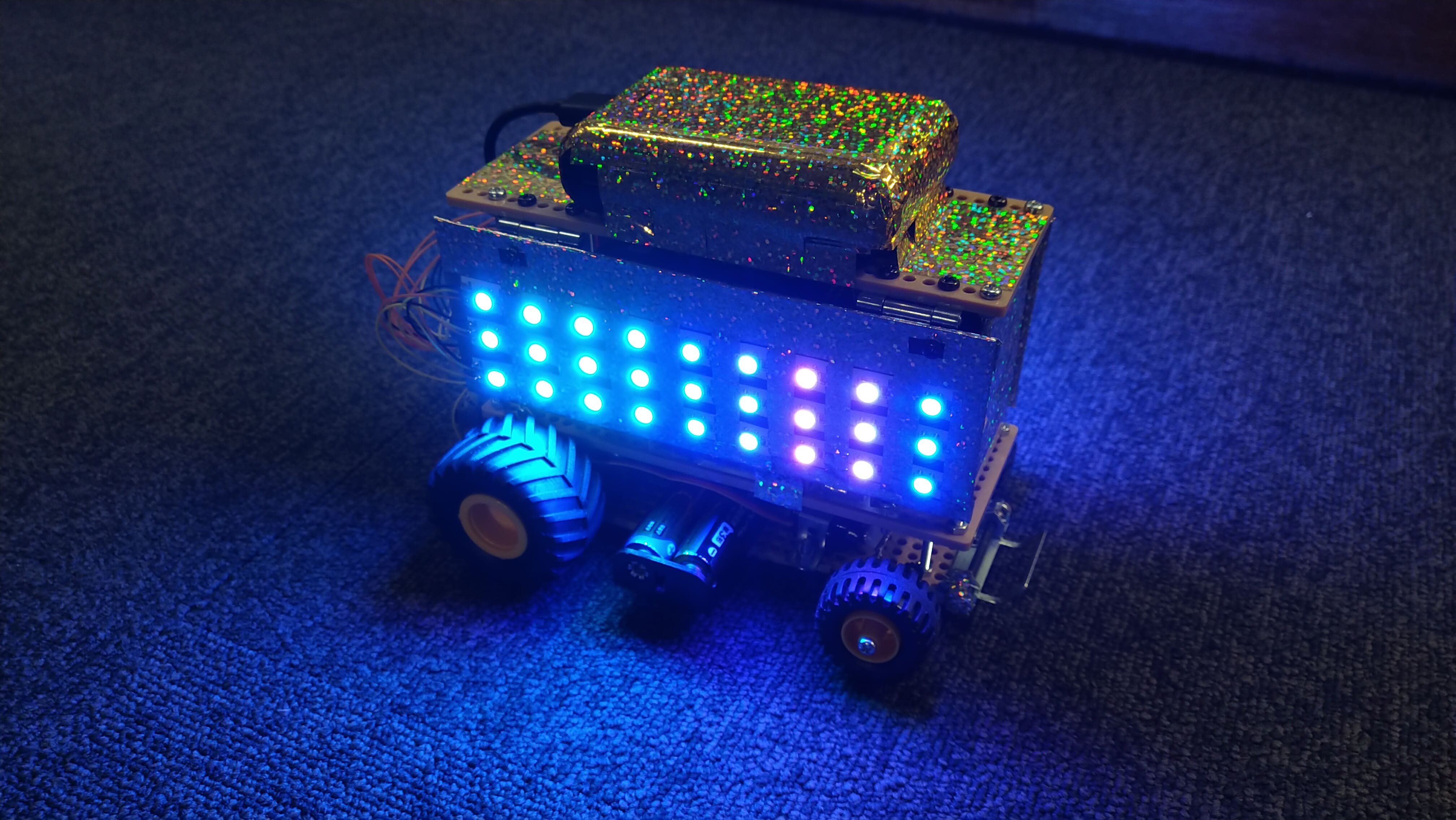
ペンライトラジコン
制作者:臼井 一貴、淺田 浩
概要
「ペンライトでラジコン動かせたら面白いんじゃね?」という思いから製作を開始しました。制御指令信号をラジコンに送信することとサーボモータのトルクを前輪に伝えることにはマジで苦労しました。見た目にも拘り、派手な作品をつくれたと自負しています。
作成方法
作品完成までには相当なTrial and Errorがありました。Bluetooth通信がうまくいかなかったり、サーボモータを破壊したり、車体が重すぎて前輪が機能しなかったり・・・。Errorのたびに、「ダルい~、もうやりたくない~」という気持ちになりましたが、2人で協力することでなんとか完成させることができました。
作品名
VoiceBrade
制作者:非公開
概要
推しの名前を叫ぶことで色が変化するペンライトです。ボタンで色を変えるのは面倒なことが多いので、ワンタッチで音声入力が出来るペンライトを作成しました。手で持てること、反応精度が良いことを目標としました。
作成方法
iPhoneアプリを作成し、そちらで音声認識を行っています。iPhoneとペンライトはBluetoothで接続をし、iPhoneからは該当する色の情報をペンライトに送信します。ペンライトはその色に光ります。
情報可視化
作品名
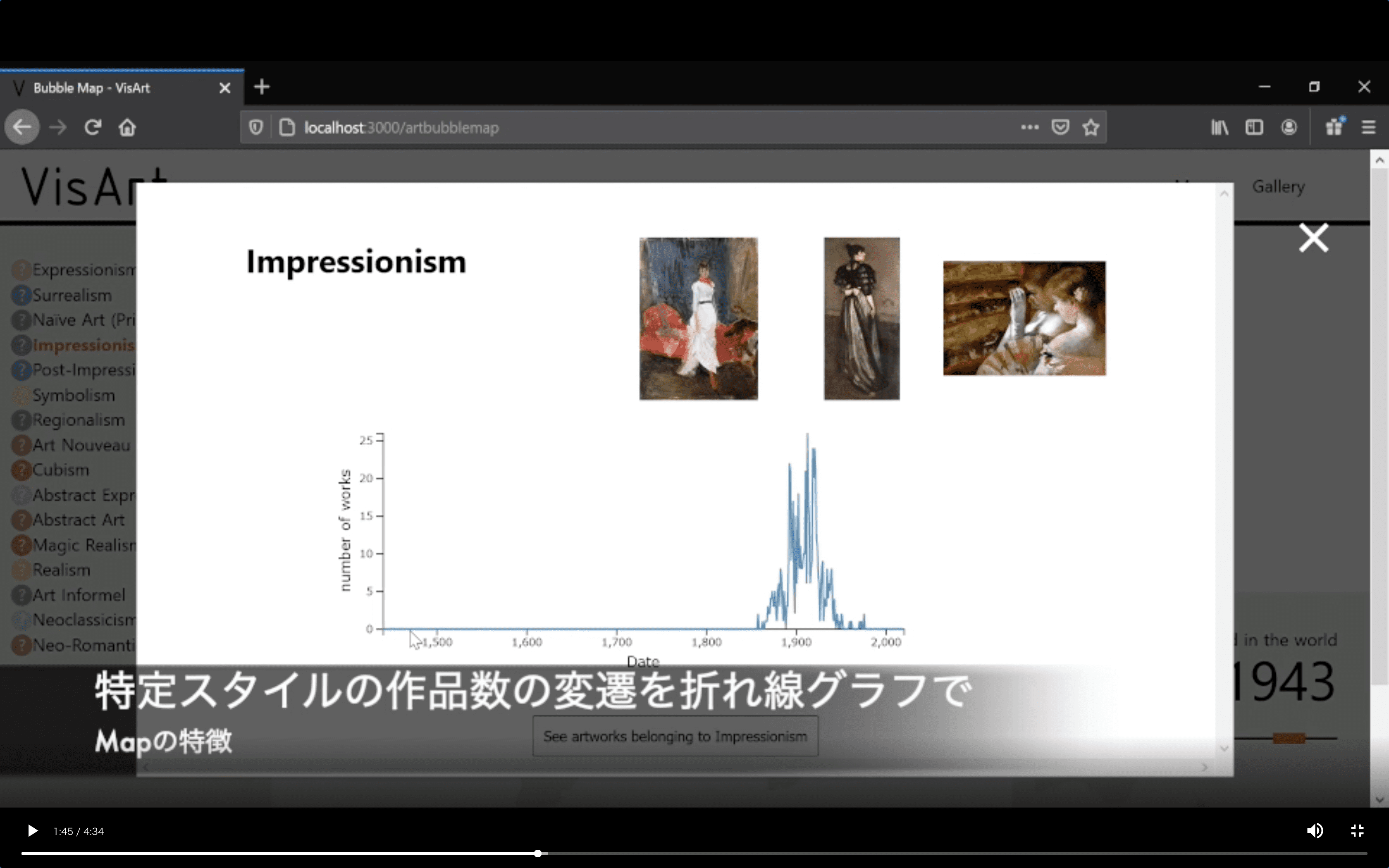
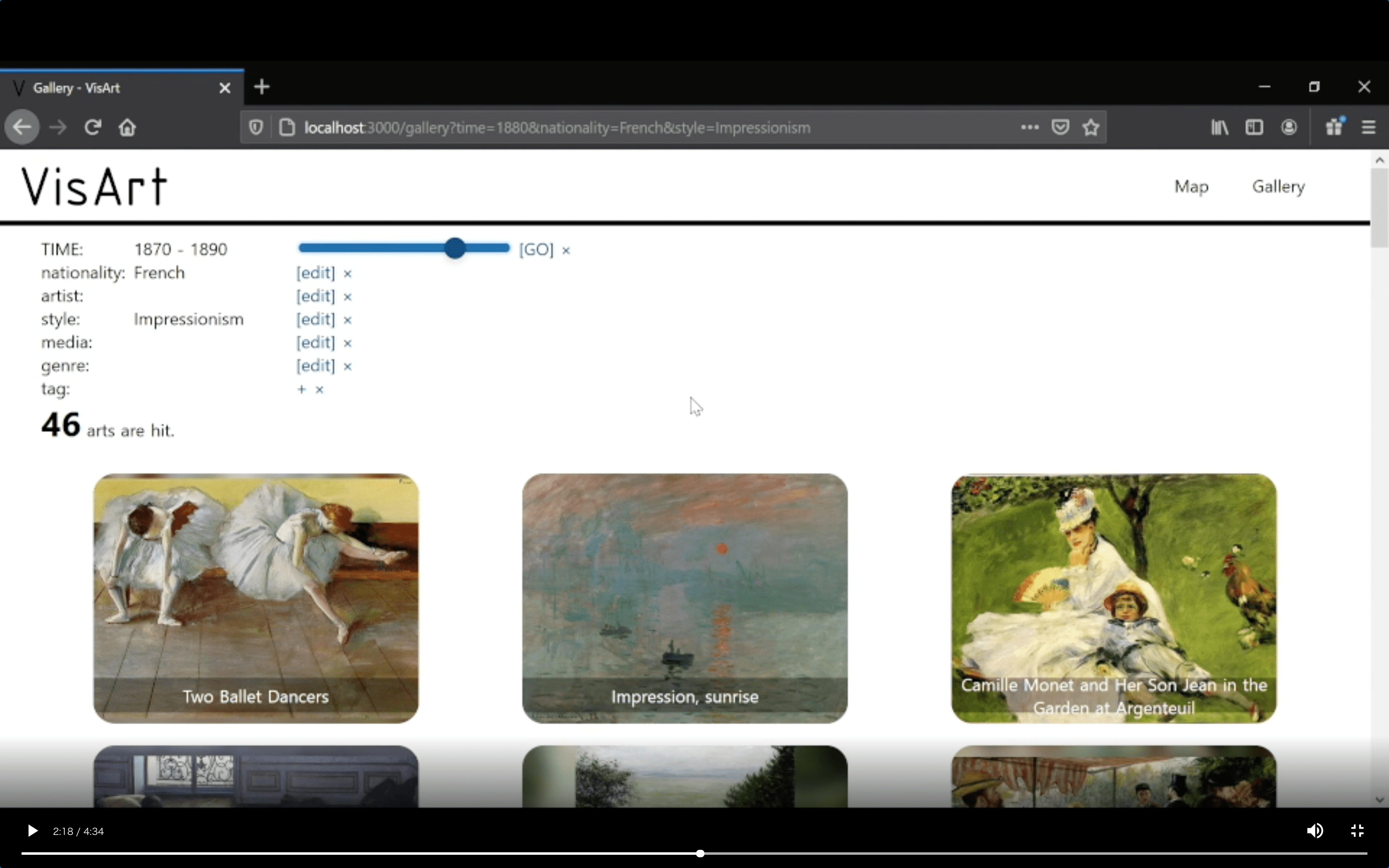
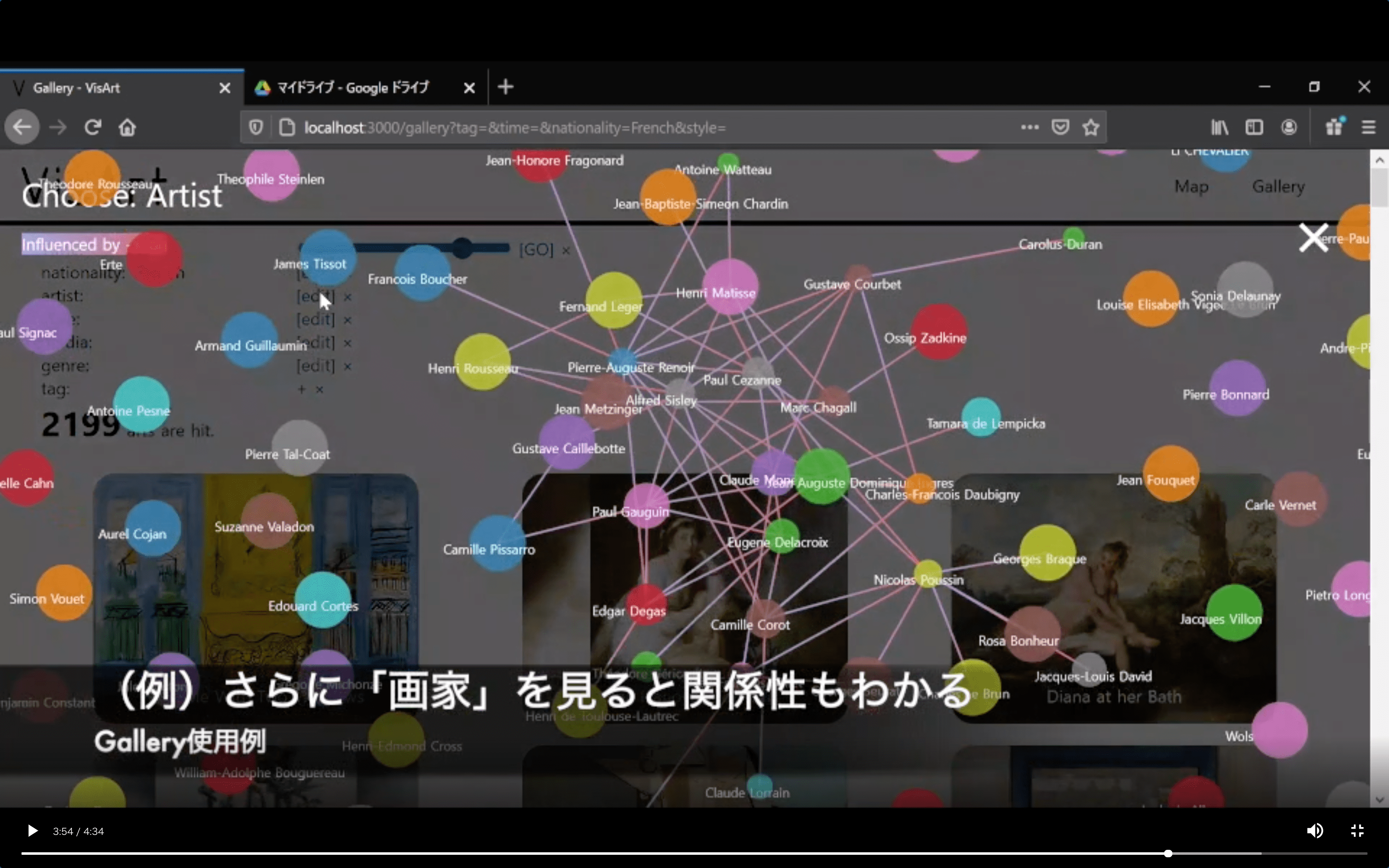
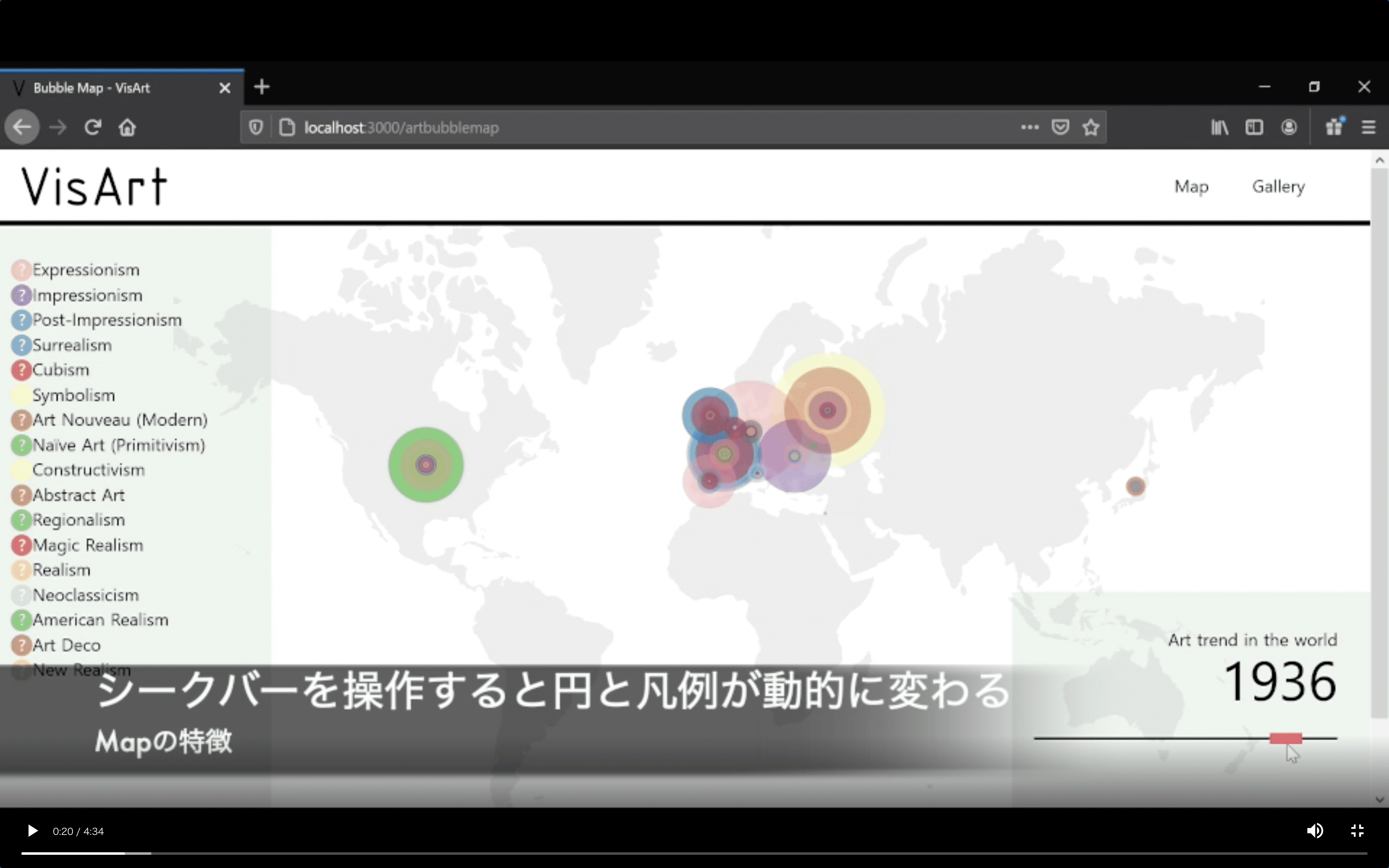
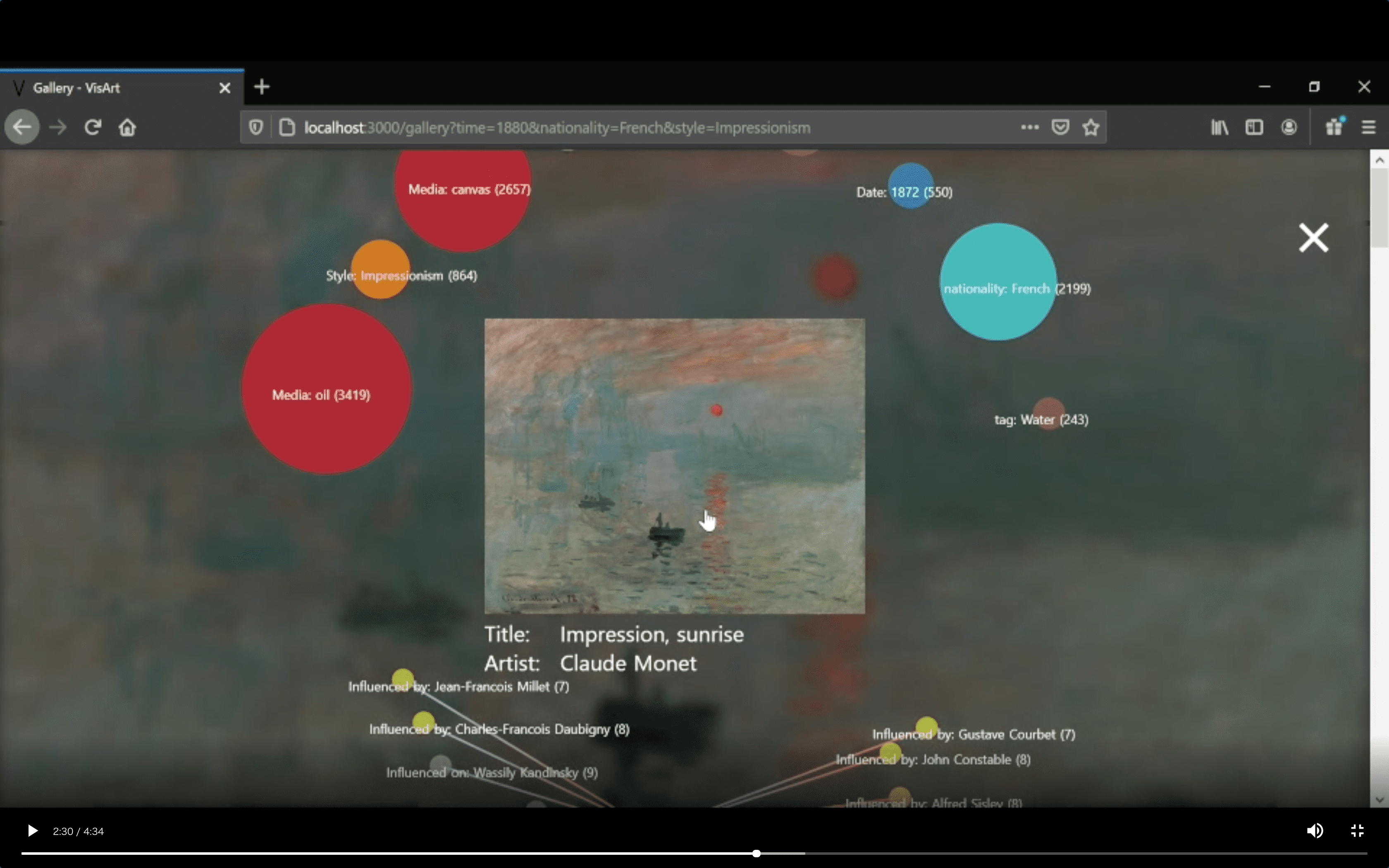
VisArt
制作者:宮瀬環、菅原優、坂本祐輝
概要
地図上で地域・年代ごとに流行した絵画スタイルをチェックしたり、ギャラリー形式で作品を楽しんだりすることができます。ユーザーの操作で様々な角度から情報を見られるインタラクティブなデザインになるよう工夫しました。
作成方法
WikiArtというサイトをスクレイピングして作品名・作者名・制作年などをjsonファイルにまとめ、それをD3.jsライブラリを用いて処理してバブルマップや折れ線グラフとして表現しました。
作品名
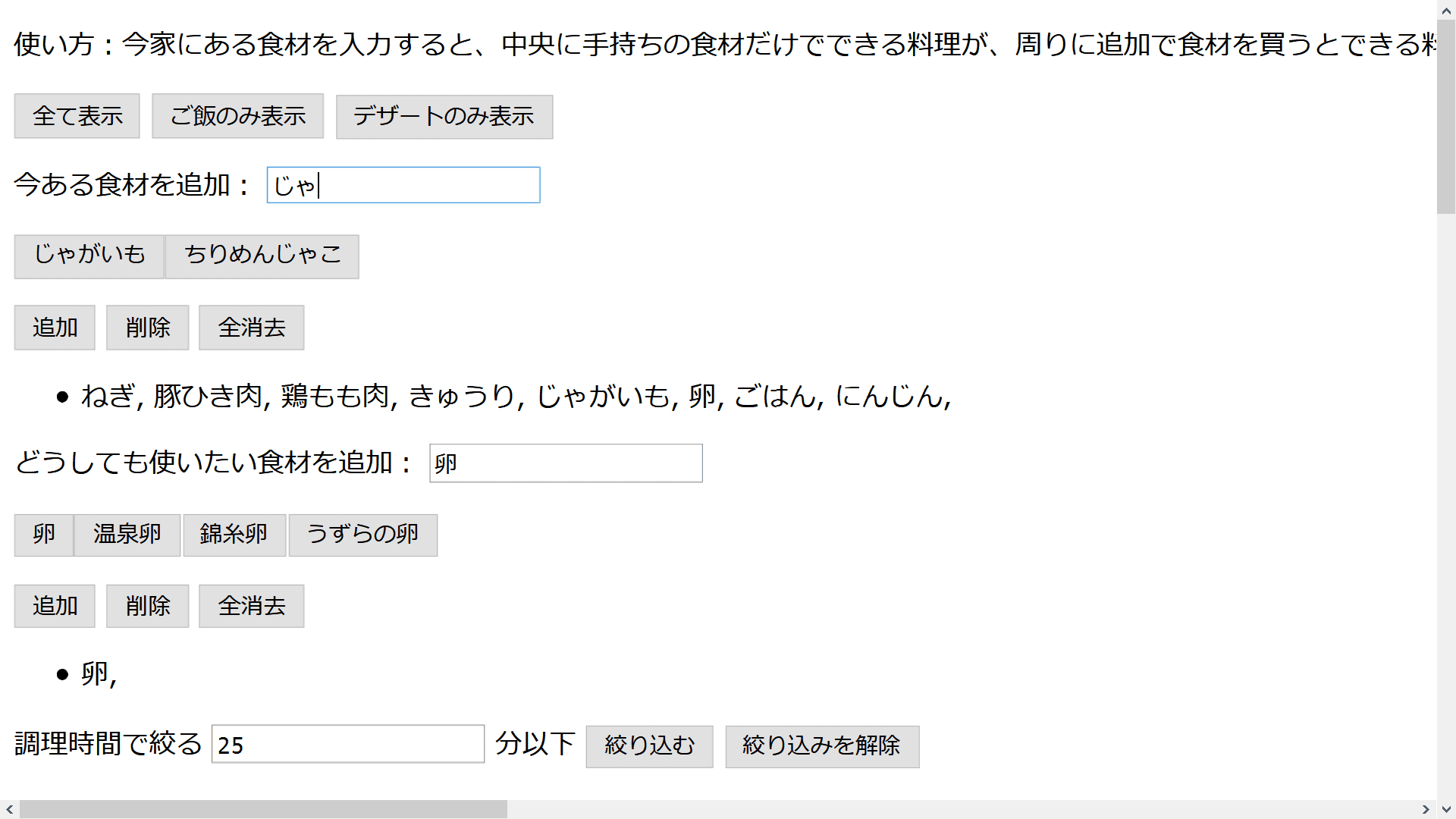
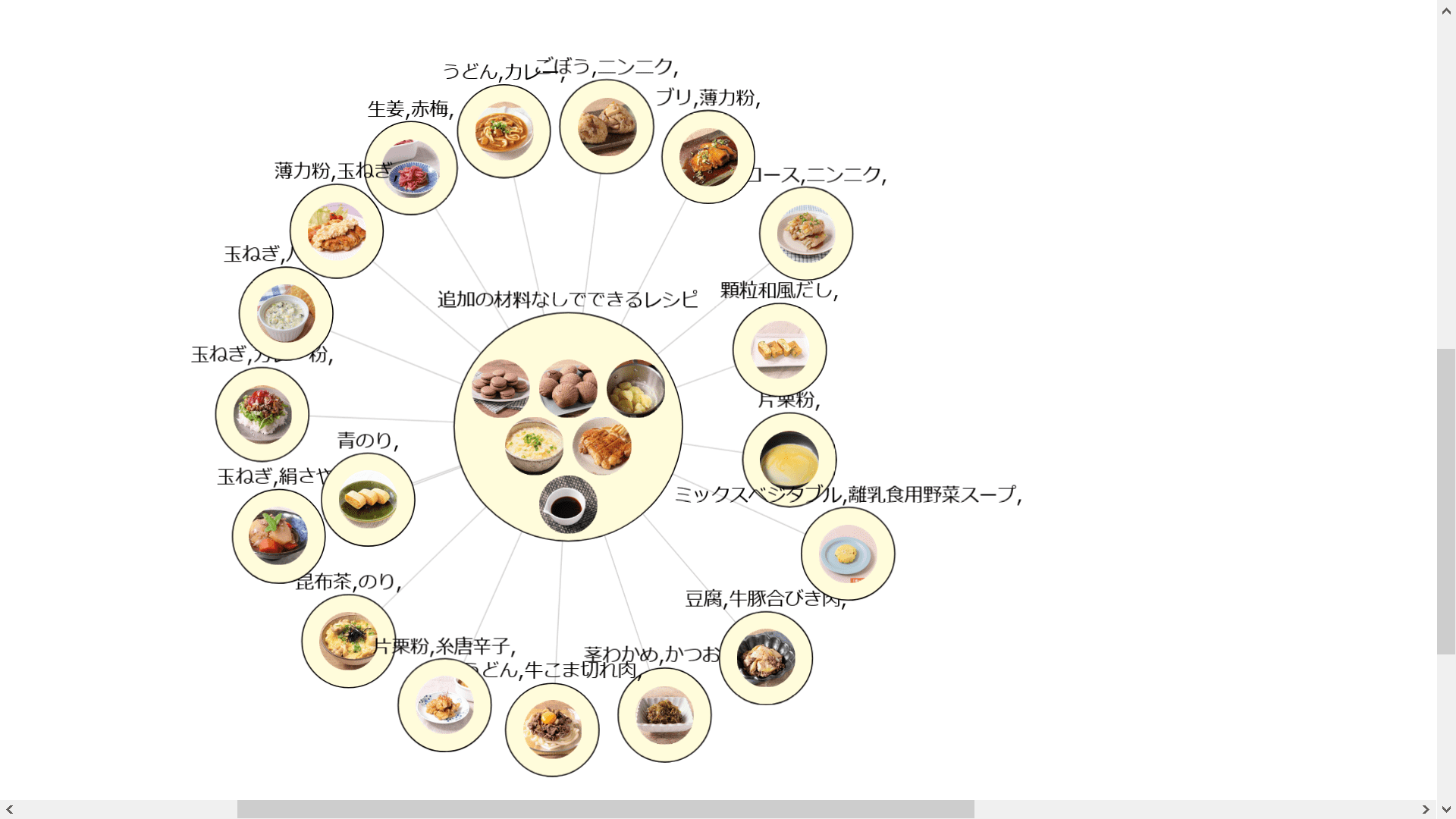
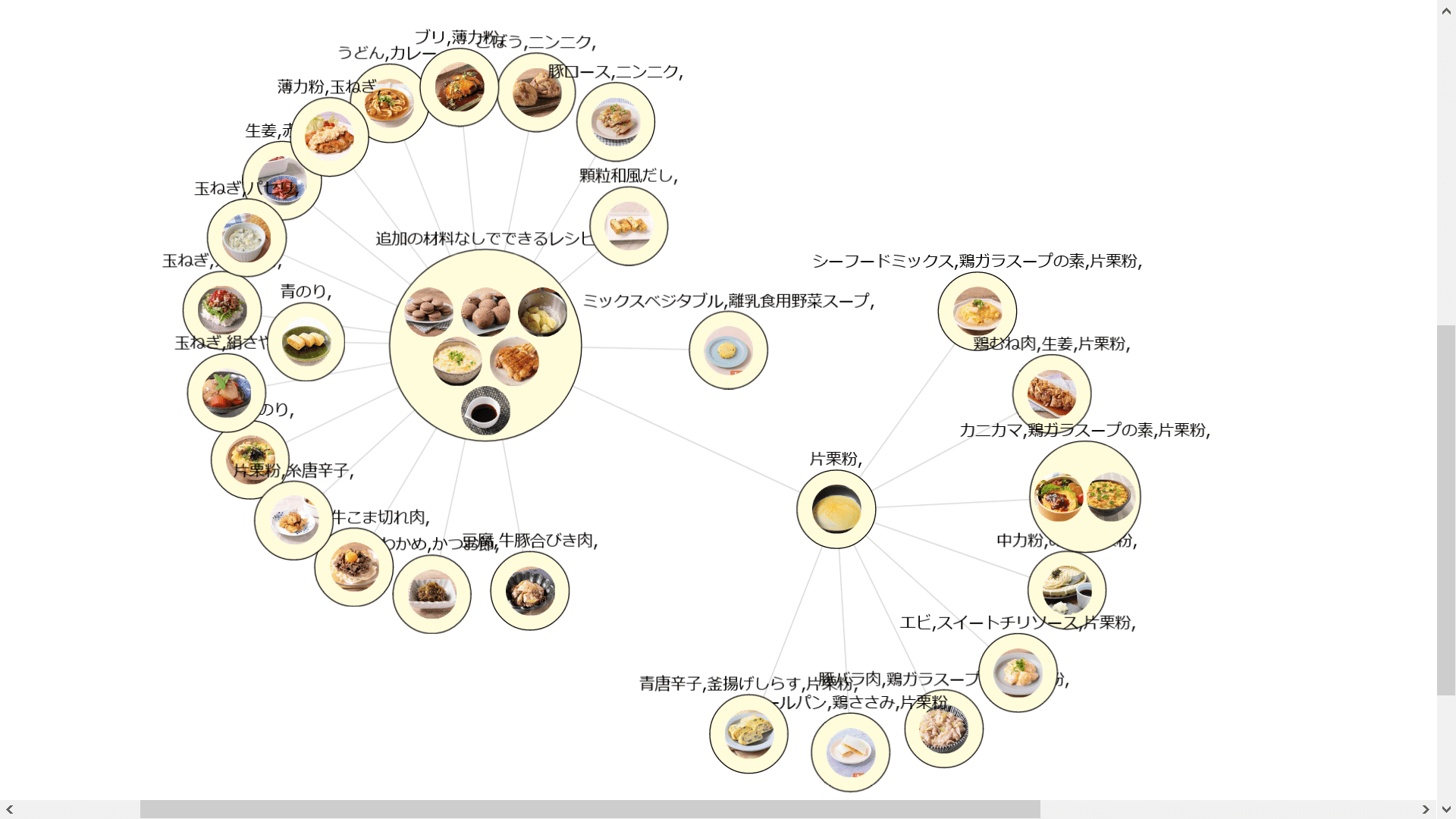
レシピ検索サイト
制作者:非公開
概要
家にある食材を入力すると、その食材だけでできる料理やプラス1品あれば作れる料理を表示してくれます。料理のアイコンをクリックするとクラシルのサイトに飛んで、詳しいレシピが確認できます。調理時間で条件を絞ることもできます。
作成方法
データセットはクラシルのサイトからレシピを約800種類選出し、HTMLをスクレイピングして情報をjson形式で事前に保管しました。D3のpack(), forceSimulation()を用いて、ノードをネットワーク状に配置し、ノードの中に更に小さいノードを配置するようにしました。
作品名
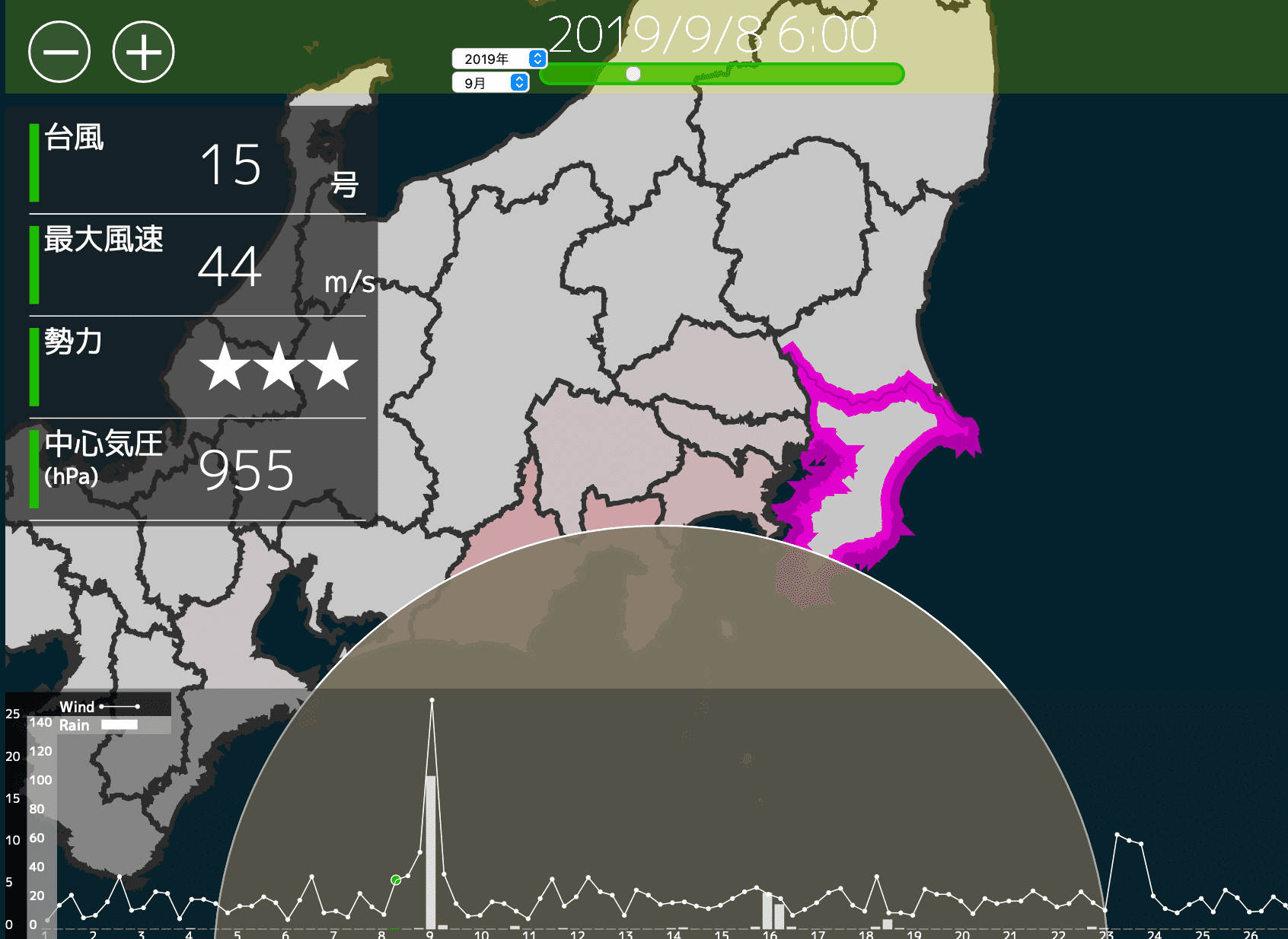
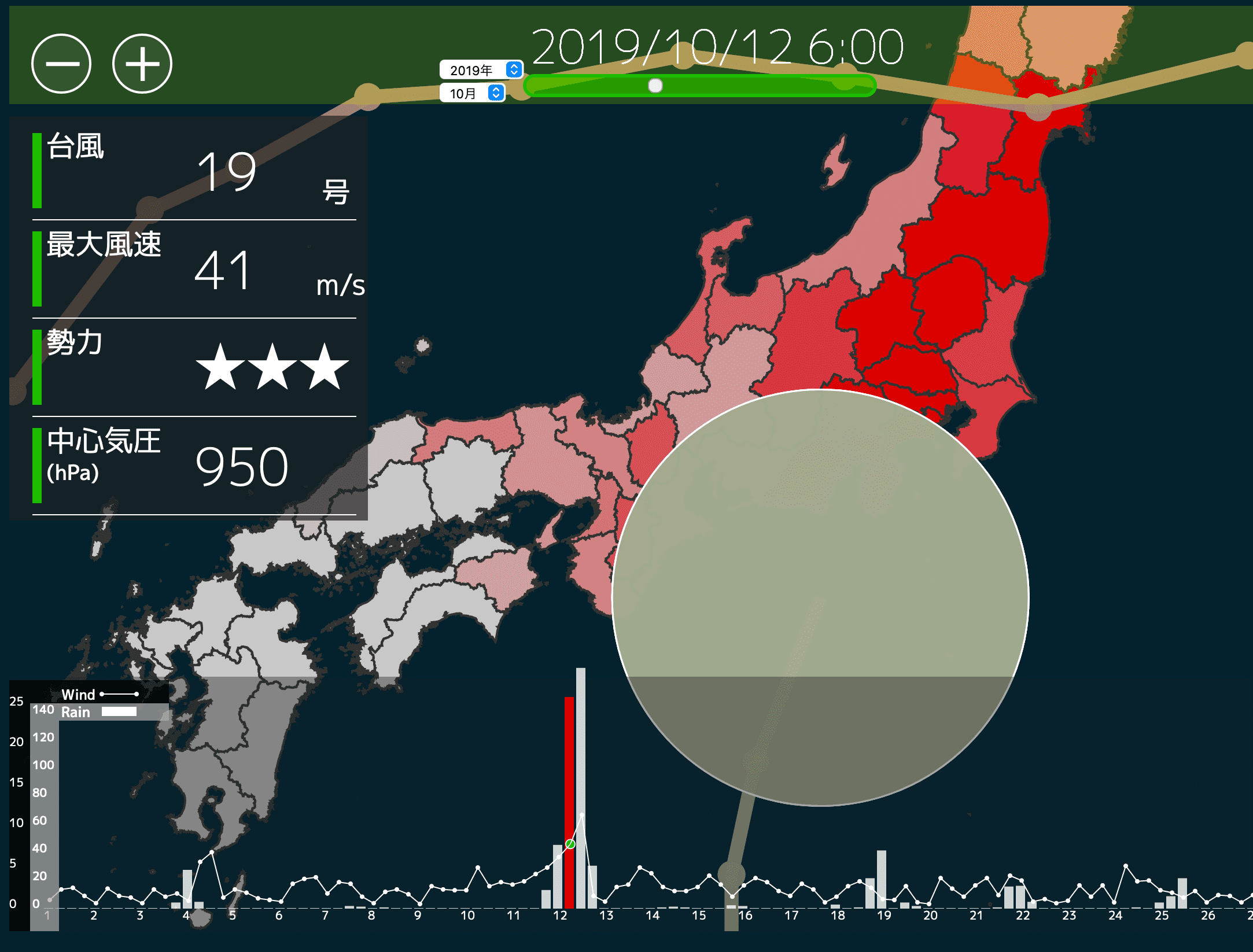
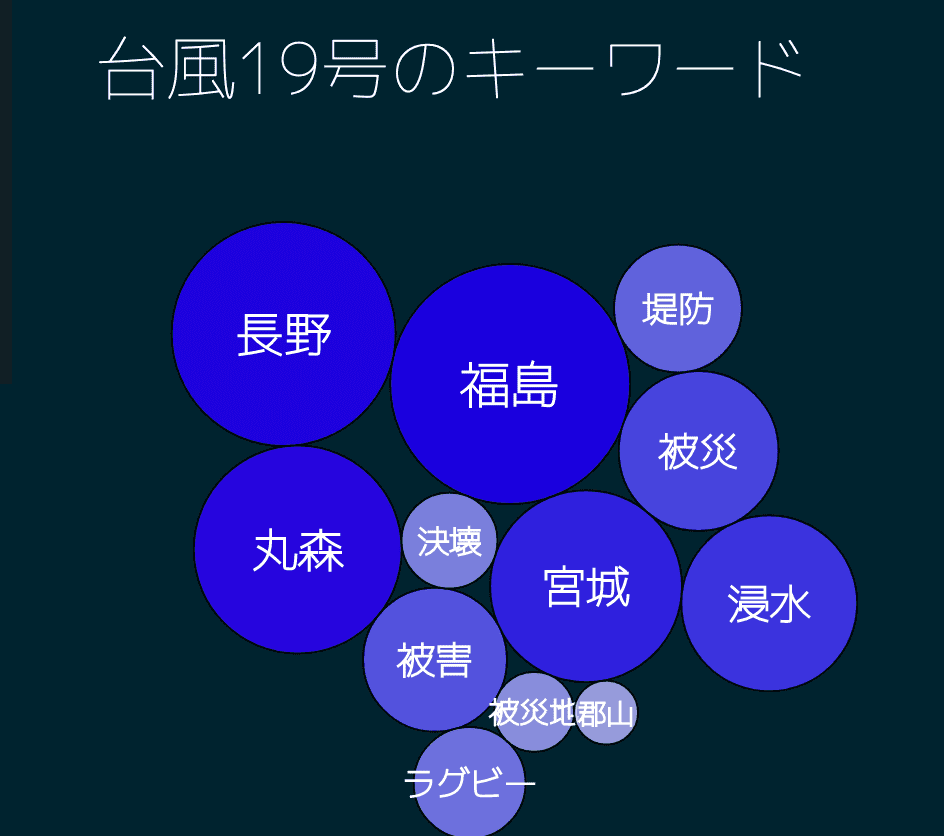
Typhoon Viewing
制作者:吉川 諒、松岡 暉心、田島 和樹
概要
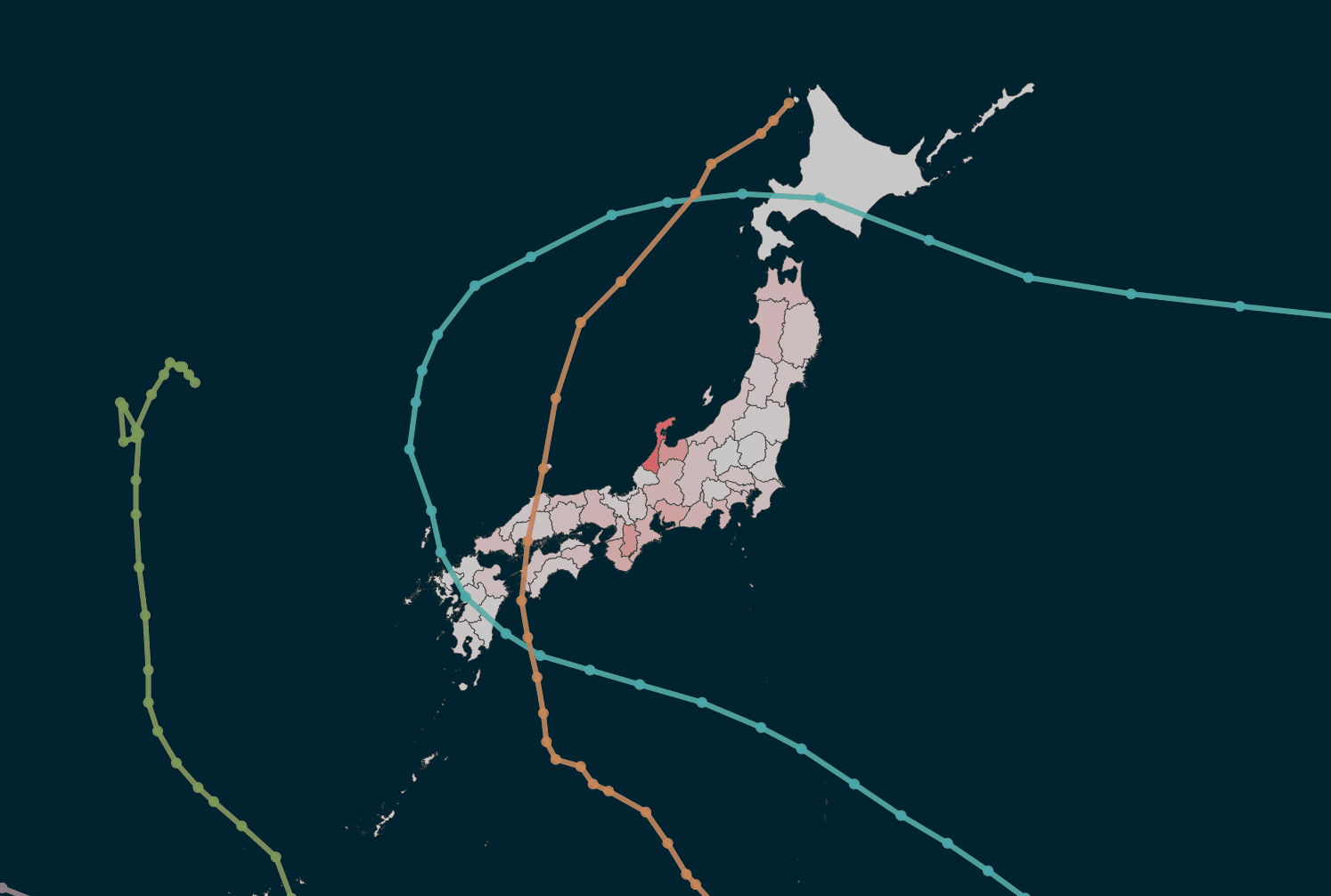
過去の台風、およびその影響を振り返るために、台風の位置や各都道府県の雨量・風量を6時間刻みで日本地図上に表示しました。台風の接近に伴う天気の変化を見られます。更に、台風に関するニュースでの頻出ワードをワードクラウドで表しました。台風がどんな社会的影響をもたらしたか、知ることが出来ます。
作成方法
台風や降水量・風向風速のデータは気象庁から入手しました。また、『デジタル台風』という外部サイトよりワードクラウドのデータを取得しました。日本地図上と台風の位置を重ね合わせ、更に都道府県をクリックすることで詳細データが見られるようにするなど、UIに特にこだわることで、多くの情報をわかり易く見せられるようにしました。
作品名
PizzaBar
制作者:非公開
概要
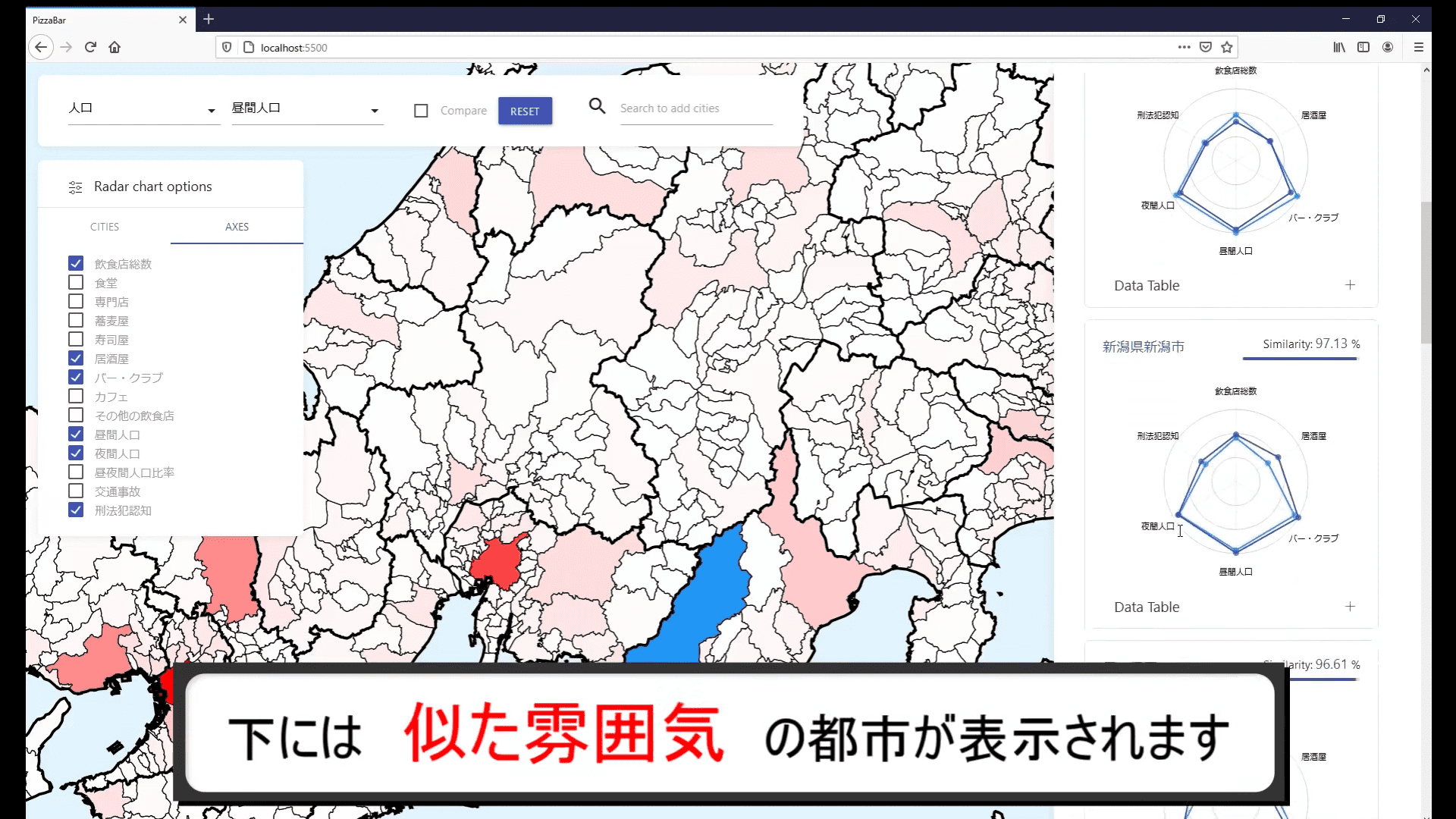
「この街、なんか故郷と似ているな」この経験を可視化しようと考え、本制作物を設計しました。しかし人によって「似ている」の定義が違います。そこで、似ている都市を計算するのに用いる指標もその数も可変にしました。また、5つまでの任意の都市の類似度を調べる機能も搭載しました。うまく組み合わせることによって「A市で成功したビジネスを、似ているB町でやってみよう」のような活用も可能になります。
作成方法
データはすべてe-statに掲載されているものを使用しています。集めたデータをPythonにより加工し、csv形式にして保存しています。可視化には、d3.jsというライブラリを使用しています。これはデータをもとに、svgとよばれる画像データとして表示することかできるものです。私たちは、ただ集めたデータを可視化するだけではなく、それらをもとに新しいインサイトを与えられるよう、検索のしやすさ(=欲しい情報への到達速度)をもっとも大事にしました。これにはUI面とデータ加工アルゴリズム面の両方からアプローチしました。
openCV/openGL
作品名
脳トレ色分けゲーム
制作者:下島銀士
概要
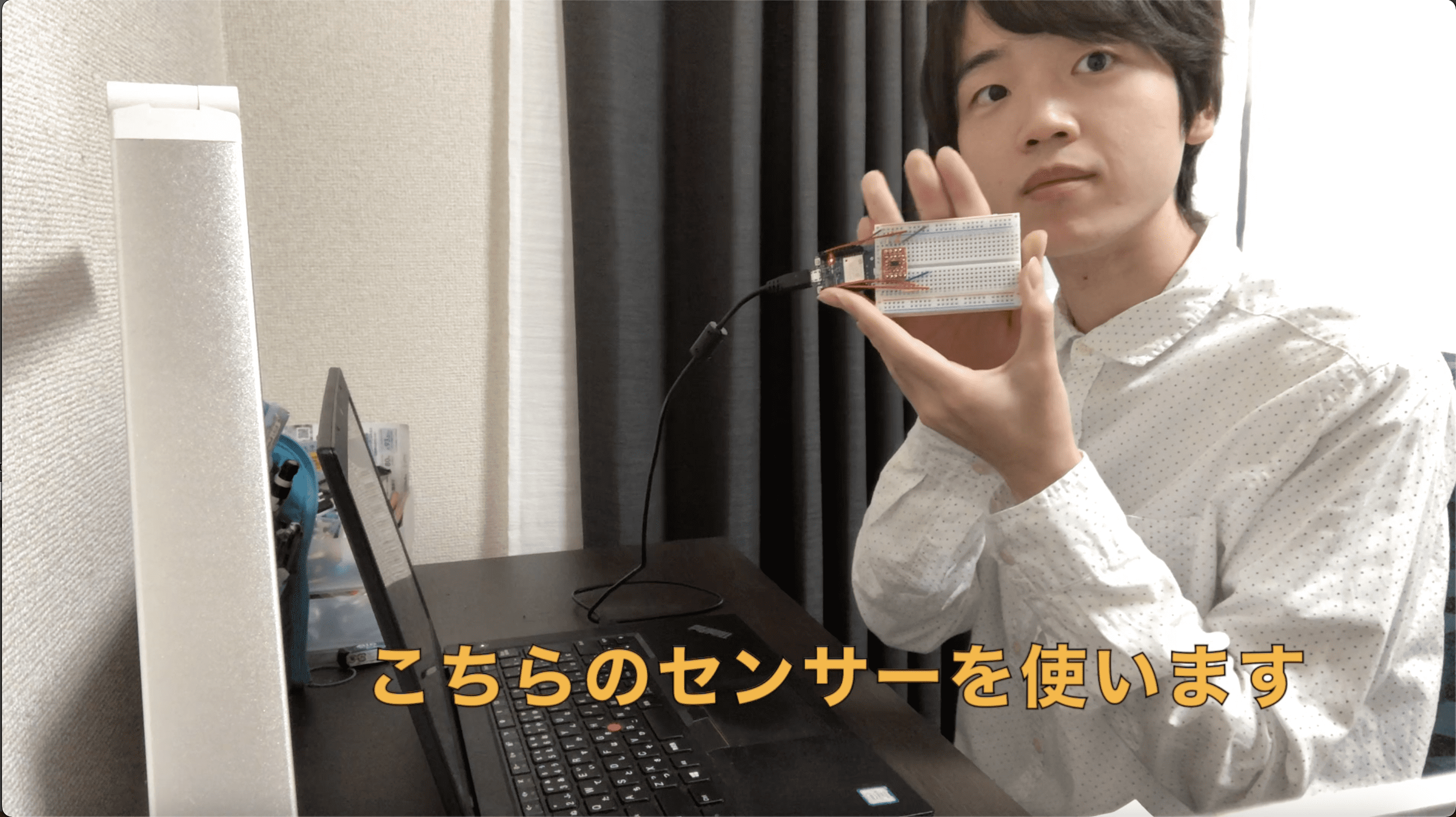
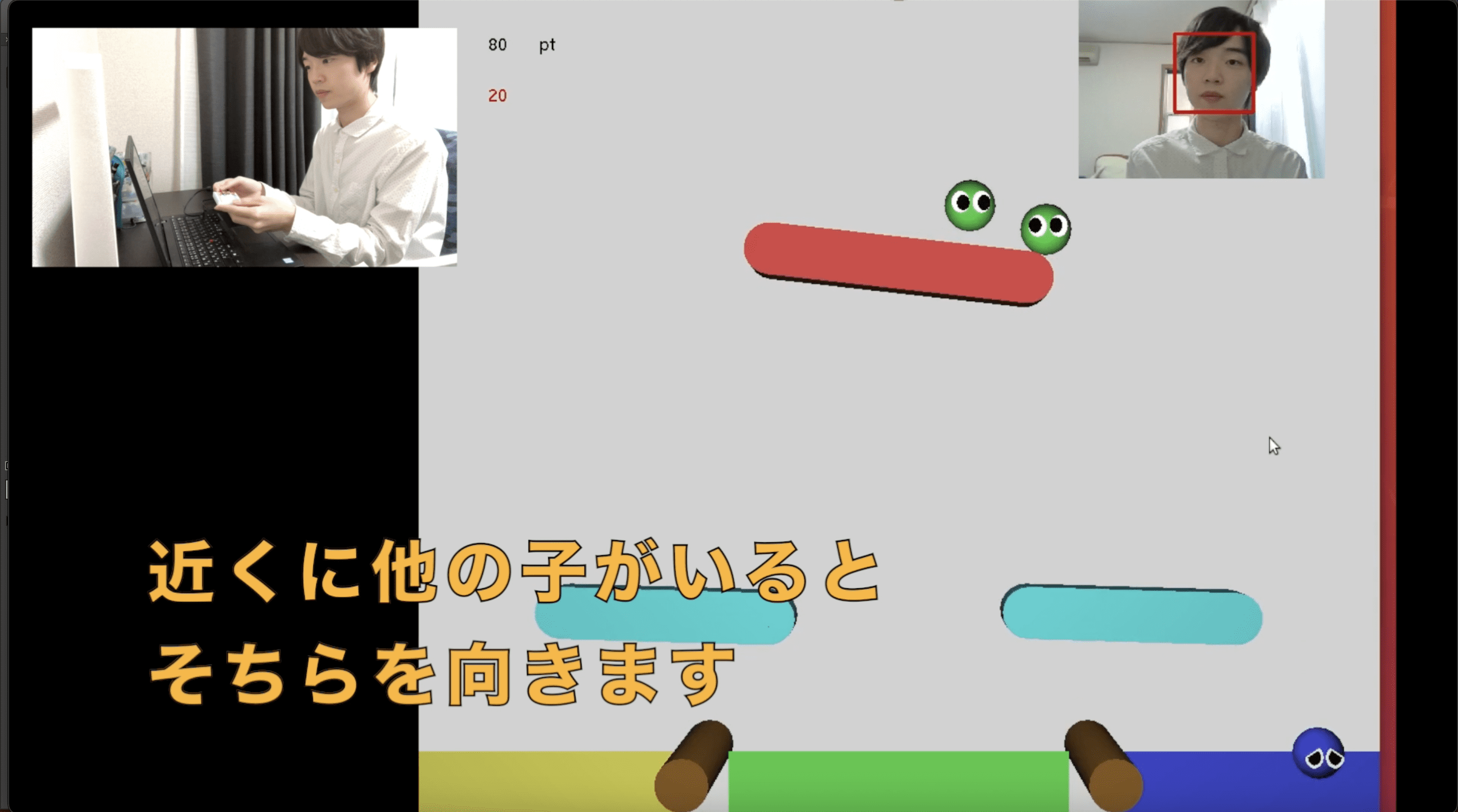
顔と手、両方を使ってボールを振り分ける脳トレゲームです。Wii Fit Plusの「バランス色分け」というゲームの再現を目標に作りました。自分で物理演算を実装したり、マルチスレッドにして動作を軽くしたり、こだわりが詰まっています。
作成方法
入力は画像から検出した顔のx座標と加速度センサから算出したその傾きです。マルチスレッドによって、これらの値の取得と画面の描画を同時にスムーズに行なっています。初挑戦だったセンサ読み取りとマルチスレッドに加え、ぷにぷに感にこだわった物理演算の実装も苦労しました。
作品名
kaiyan
制作者:非公開
概要
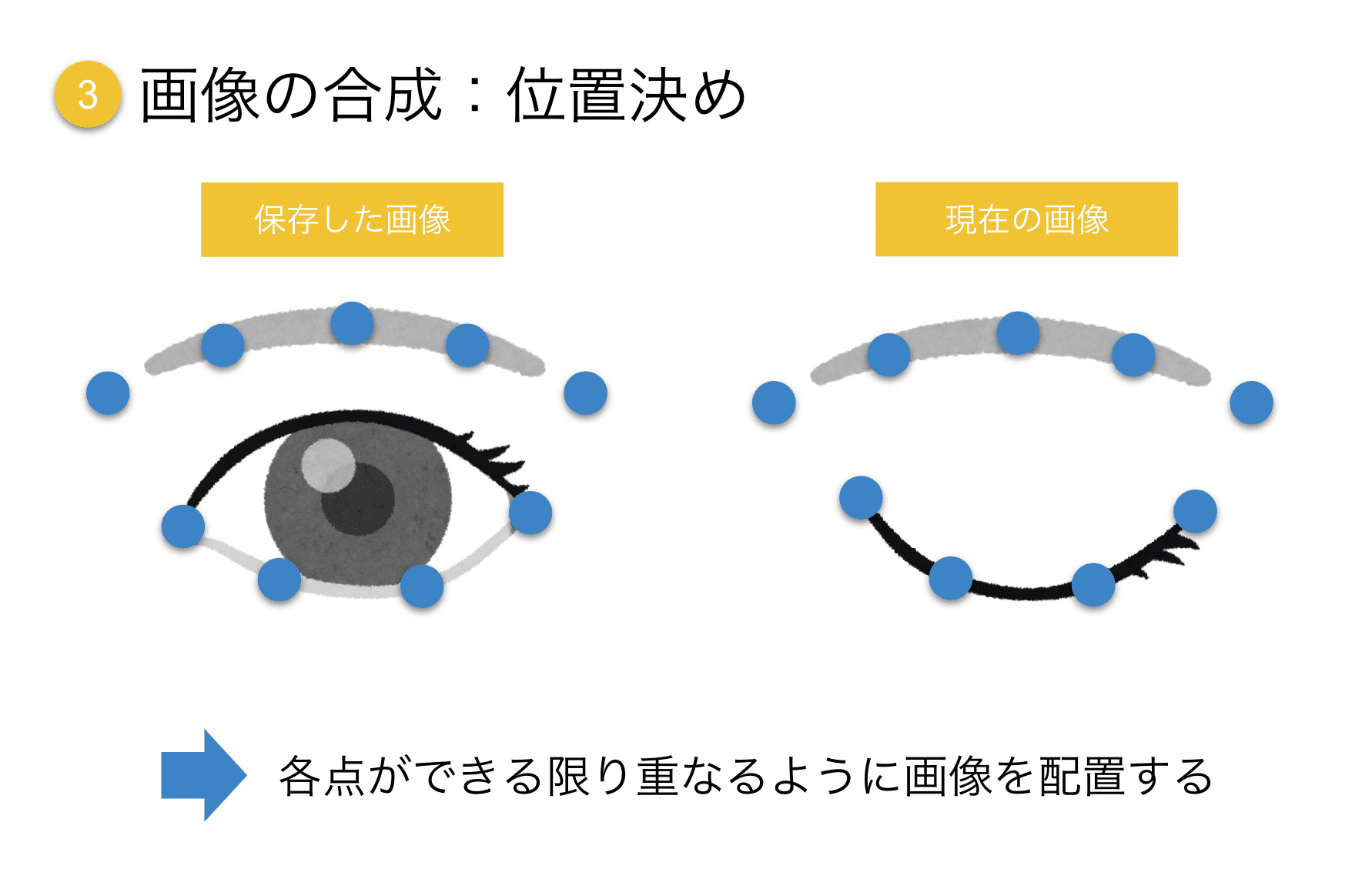
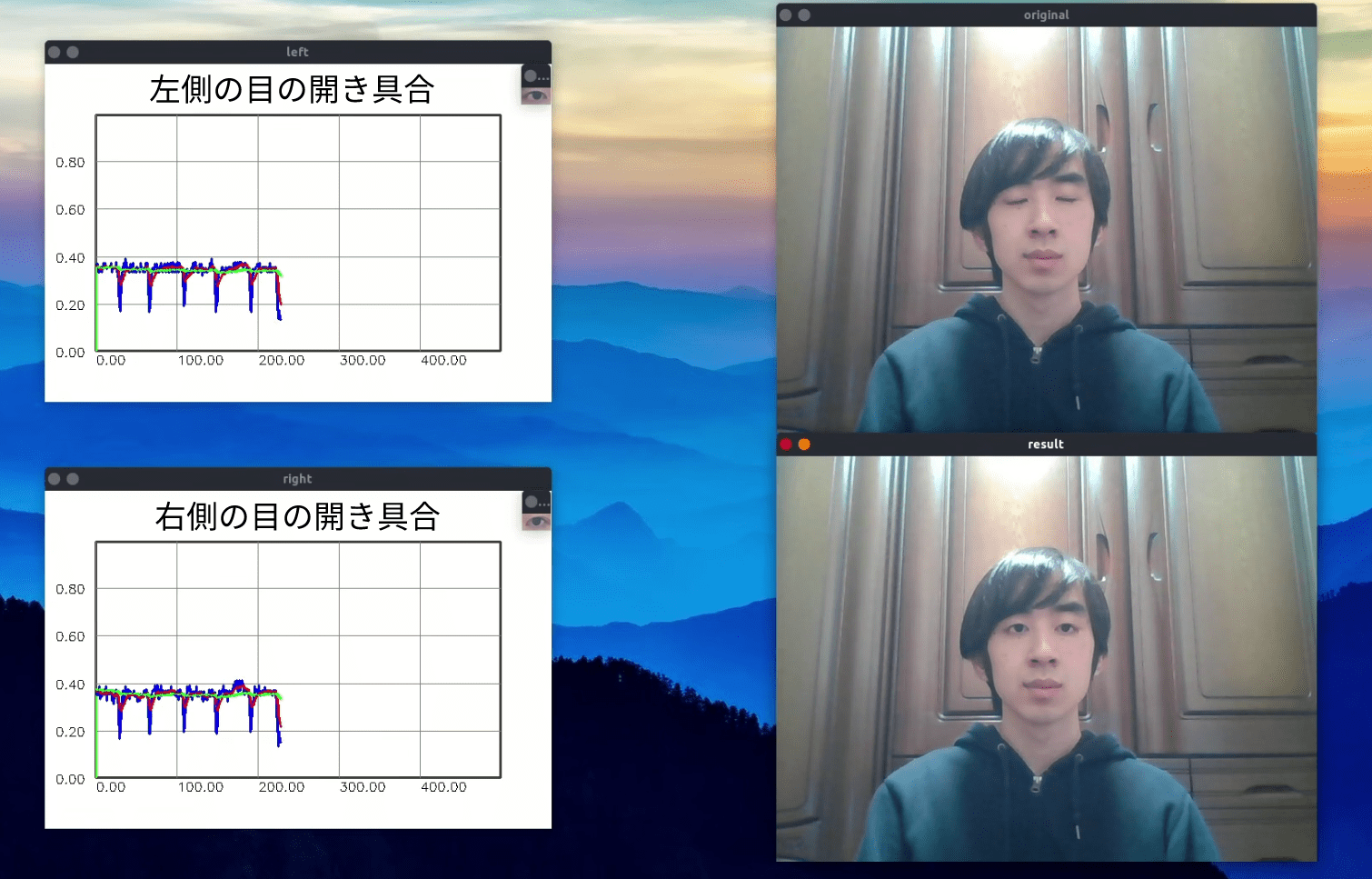
このアプリケーションは、オンライン化が進むウィズコロナ時代の会議を“受け流す”ためのツールです。カメラから取り込まれた映像をリアルタイムに処理し、「眠っている」状態を検知して目の画像を上書きすることで、あたかも真面目に会議に参加しているかのような映像を作り出します。
作成方法
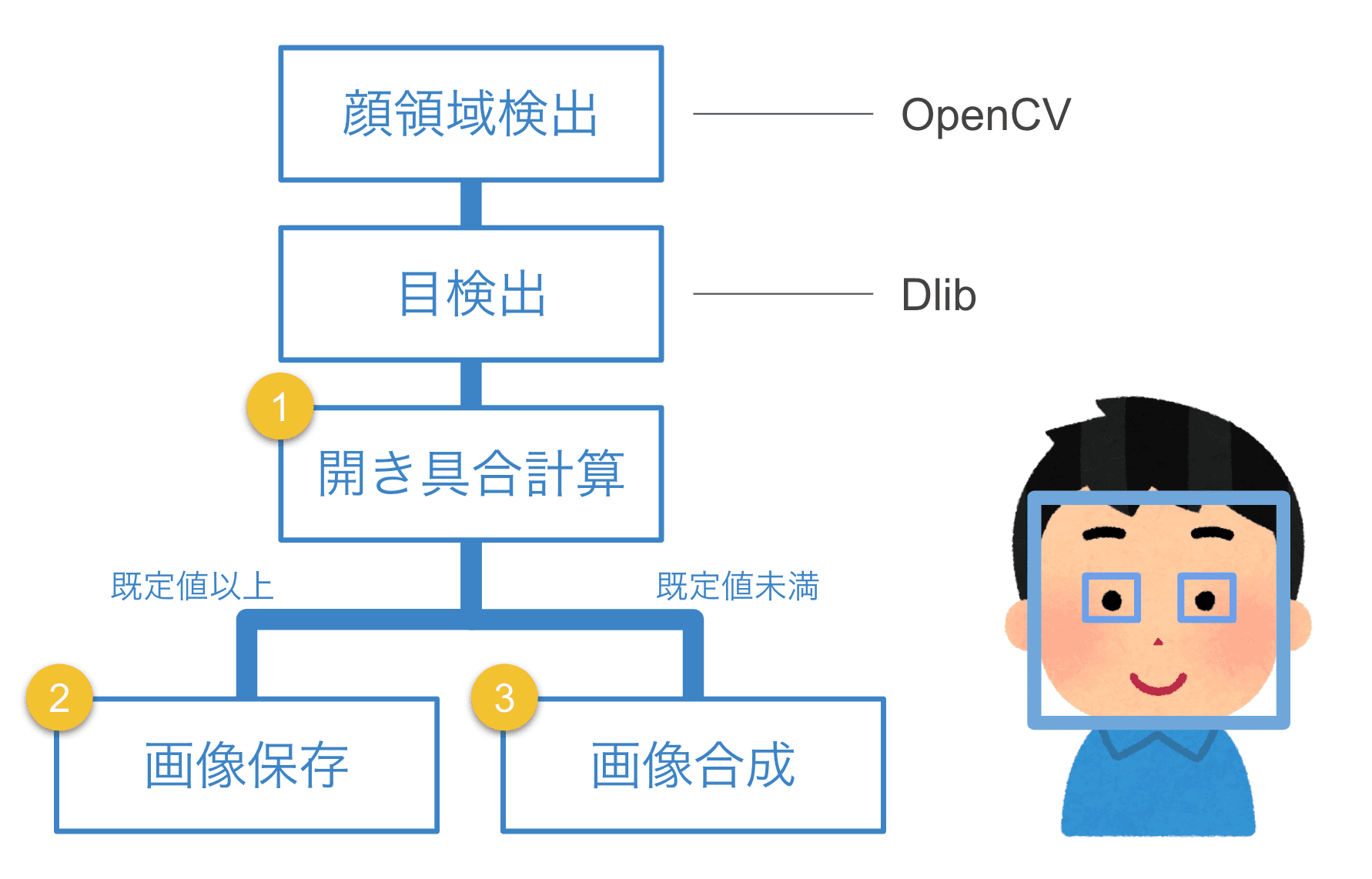
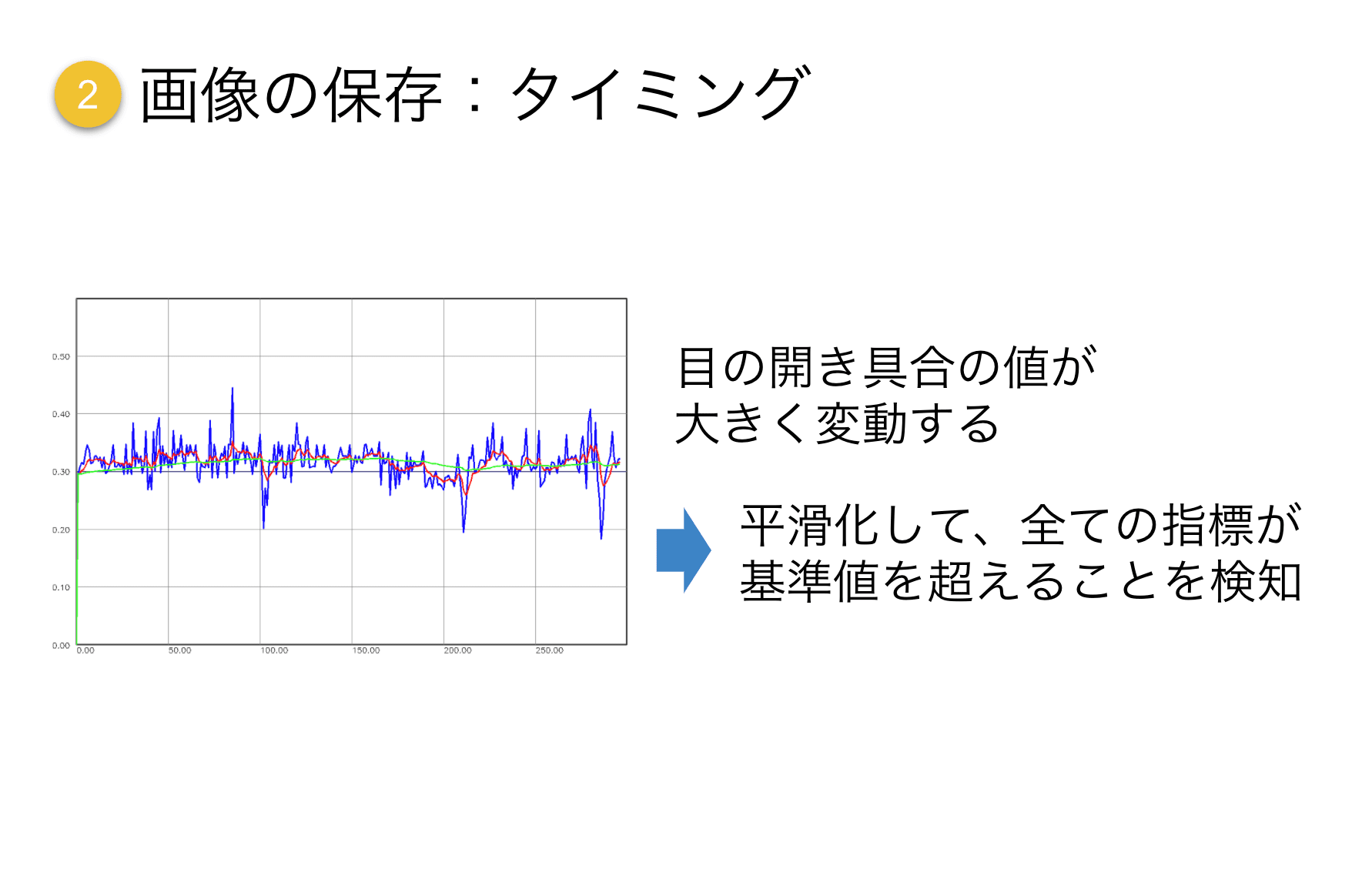
まず、カメラから取り込まれた映像を OpenCV と Dlib を用いて処理し、対象の目領域を検出します。続いて目領域の縦横比から目の開き具合を計算し、既定値以上なら画像を保存、既定値未満なら保存された画像を映像に上書きすることで所望の映像を生成します。
作品名
大喜利対戦 bot
制作者:非公開
概要
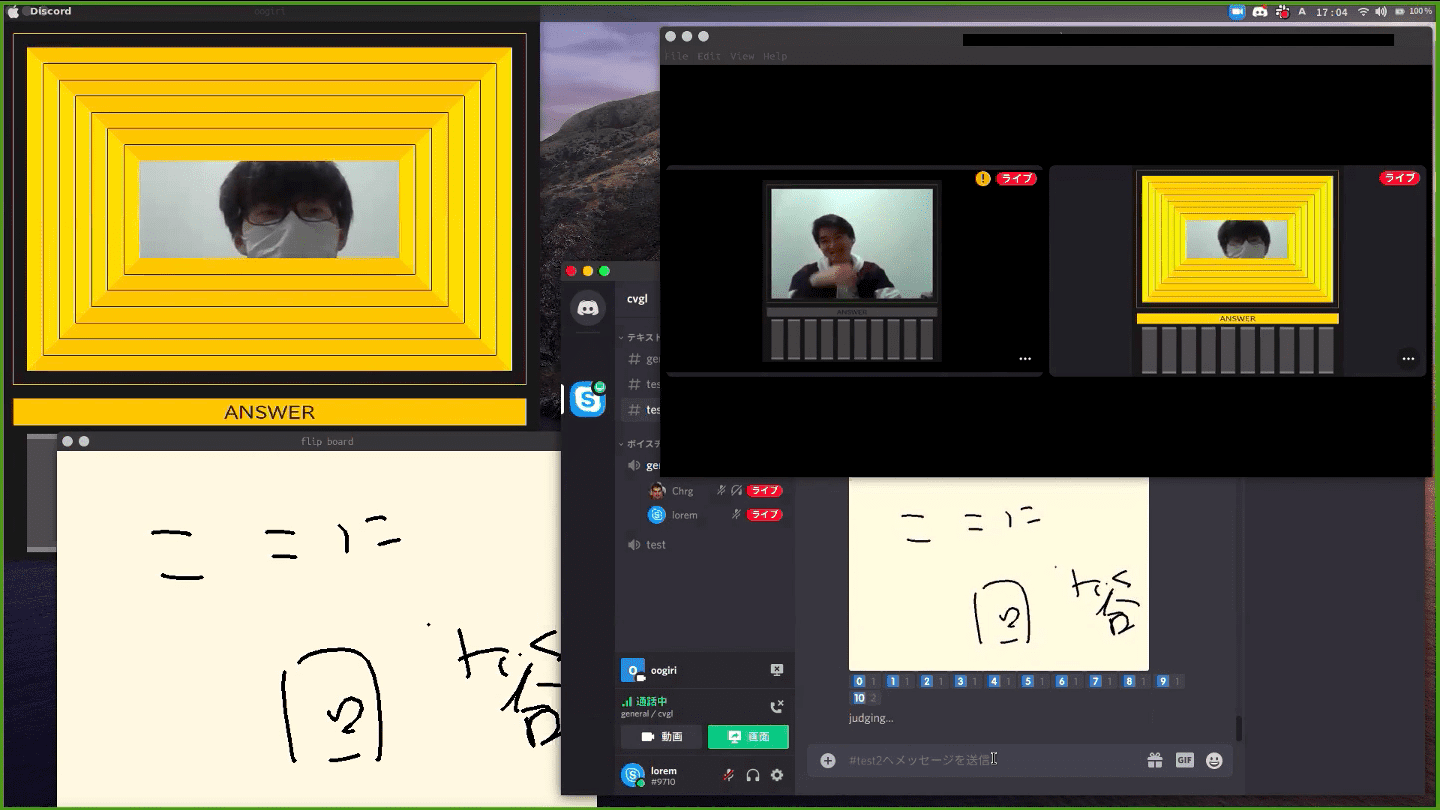
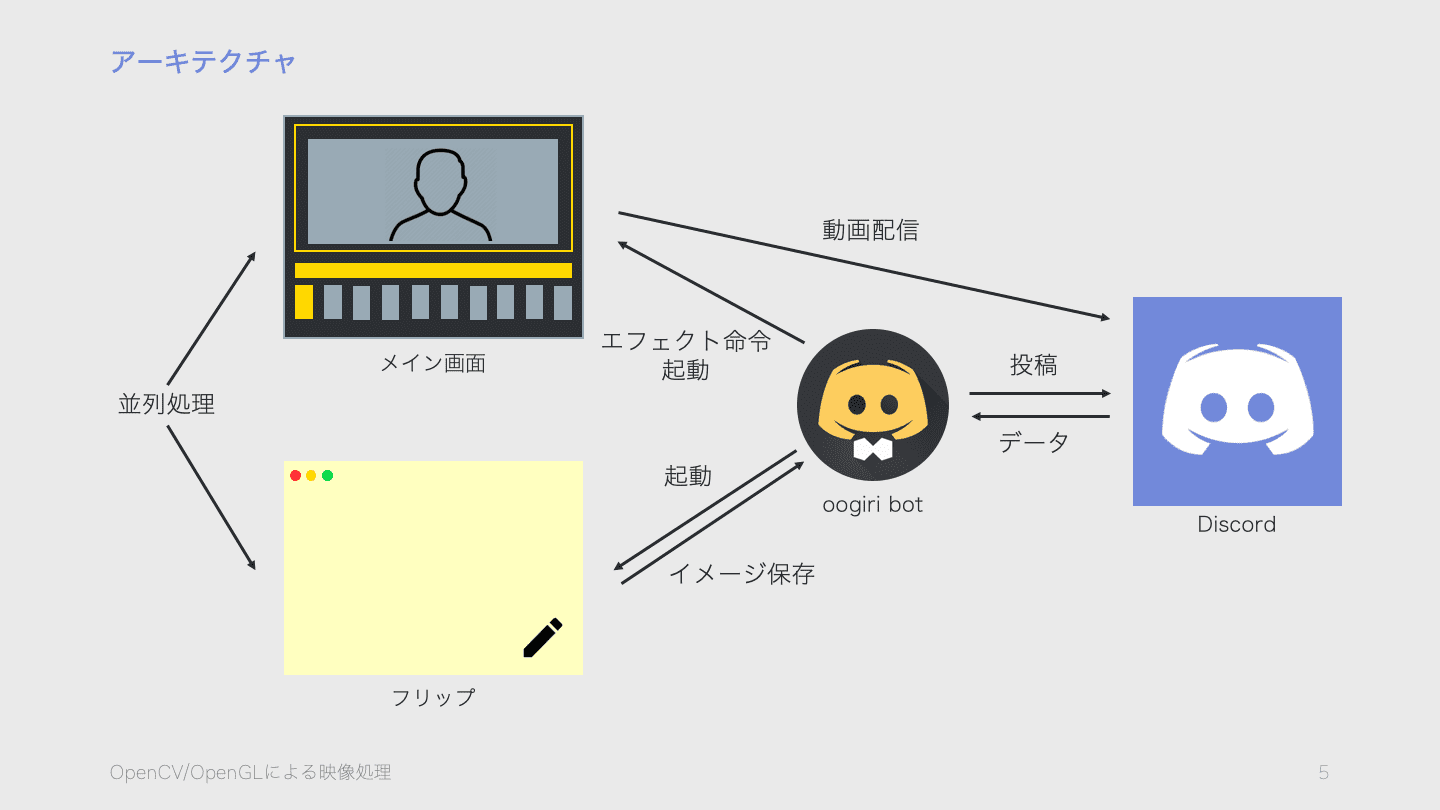
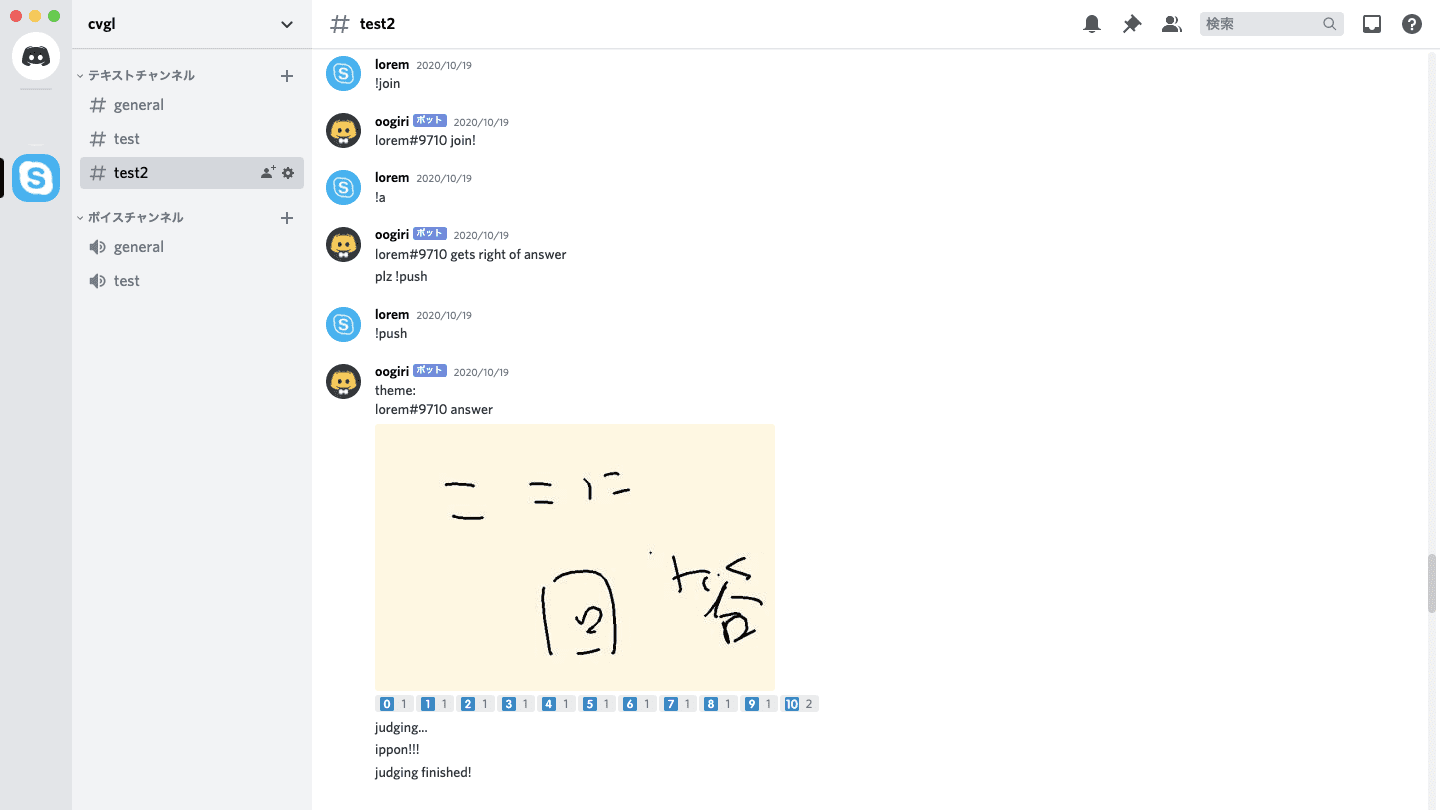
このbotはDiscord上で動作し、コマンドで回答者選出からフリップの投稿や点数集計、それに応じたエフェクトや動画処理を全て行ってくれます。通信部分はDiscordに任せることで、動作の安定性を確保しています。
作成方法
Discordが提供しているpythonライブラリを使用しbotを動かします。botは回答コマンドを受け付けると回答者にフリップを出し、回答を書くと解答画像をチャットに出力します。同時に点数集計用のスタンプも用意するので、回答者以外はこのスタンプを押すことで解答を評価できます。botは集計した点数に応じたエフェクトを出します。
作品名
ちぎれるディスプレイ
制作者:荒巻美南海
概要
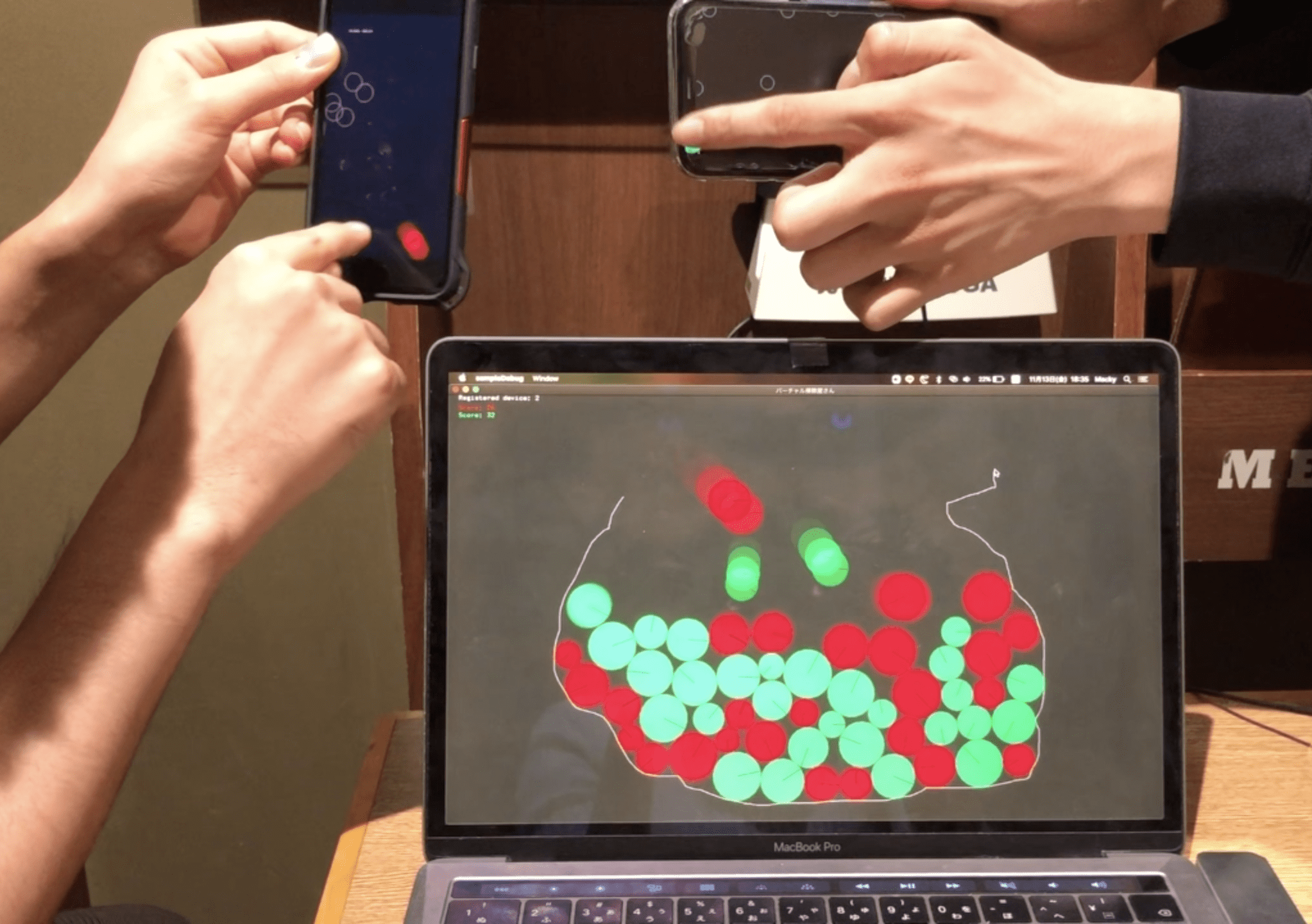
「実際に現実の空間の中に存在するボールをスクリーンを通してのみ観測することができる」というアイデアからこの作品を作りました。複数の鑑賞者が楽しんでインタラクトできるよう、ゲームとしての側面も組み込みました。
作成方法
全てのデバイスの背面にARマーカーを貼り付け、奥に設置したカメラの映像からそれぞれの位置関係や傾きを取得しています。ボールが画面の外に出ると、その方向にあるデバイスに向けてボールの位置・速度情報が送信されます。